La typographie

Quel est le point en commun entre Mcdonald’s, Jeep, Nestlé et Lufthansa ?
A : Ils se partagent les trois quarts des ressources de notre planète qu’ils gardent secrètement pour affamer et assouvir les populations du monde entier et ainsi s’assurer une pérennité sans précédent.
B : Ils utilisent la même « écriture » pour leur logo.
Bien que l’on puisse émettre des théories alambiquées sur la réponse A, la seule vérité (connue) tient dans la réponse B.
Cette « écriture », que l’on appellera Typographie (ou Typo pour les intimes), est l’Helvetica. Une des Polices les plus en vogue et utilisées de ses 30 dernières années pour sa clarté et sa lisibilité.
La Typographie. Une histoire de goût ?
Non, non, non ! La typographie N’est pas qu’une histoire de goût ! Il y a des règles à respecter et à connaître pour bien utiliser mettre en valeur votre travail et en tirer le maximum. Et le premier qui ose me traiter de puriste retourne tout de suite dans sa chambre, parce que je suis loin d’être un vrai puriste.
Laissez-moi juste la prétention de vous aider à comprendre ce qu’est la typographie. D’où elle vient, et comment elle peut vous être utile. Mais je vous préviens, vous entrez dans un univers aux subtilités insoupçonnées.
Un peu d’histoire
15e siècle. 1440 pour être plus précis. Où un certain Monsieur Gutenberg invente d’un seul coup les caractères mobiles en plomb, la presse typographique et l’encre grasse qui s’appliquera sur le papier… « FAUX ! C’EST LES CHINOIS AU VIe ! » – me crie Tony de l’autre bout du bureau ! Mais nous allons rester dans le contexte occidental pour cette fois.
La forme des écritures créées par Gutenberg ressemblait beaucoup aux textes écrits à l’époque par les moines copistes. Avec une large bande verticale et de tout petits connecteurs horizontaux…
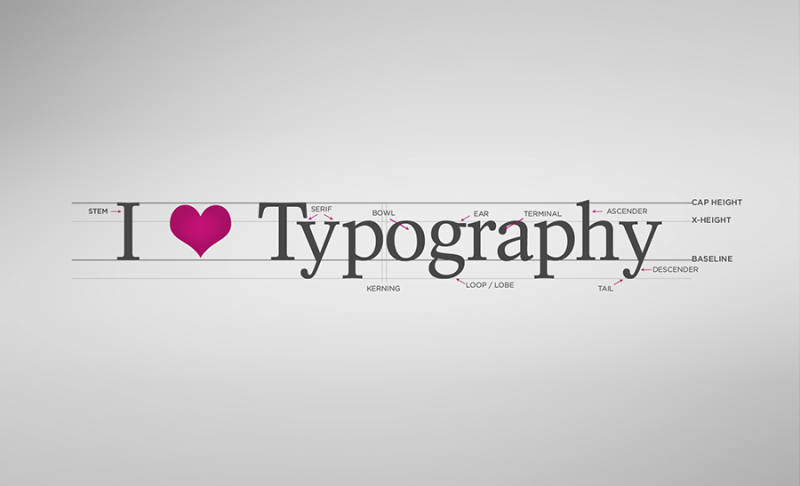
Dans la vidéo ci-dessous, commençons à voir qu’il y a tout un lexique propre à la typographie. Et je vous préviens, c’est du lourd.
Mais comme je vous ai dit, notre but n’est pas de faire de vous des maîtres typographes. Mais plutôt de vous aider à bien utiliser les typographies modernes.
Les 5 règles d’or à retenir en typo
Sabrina, graphic designer chez 8bitstudio, est une fan du beau Design, des typographies et des tatouages. Méticuleuse, sérieuse (mais elle sait s’amuser quand la journée est terminée) et appliquée dans son travail, Sabrina a la capacité de percevoir des détails que très peu de d’entre nous pouvons voir.
Vous vous rendrez très vite compte, en lisant ces 5 règles d’or, qu’un bon travail de typographie appelle à la sobriété et la simplicité. La typographie s’apparente beaucoup plus à une recherche d’accessibilité que de fantaisie. Le but est que vous soyez le plus facilement compris et lu.
1. Evitez d’utiliser plus de deux polices différentes sur une seule composition
Cette première règle est simple comme bonjour. Dans les projets où nous travaillons avec le texte, nous choisissons deux polices différentes que nous allons utiliser. Seulement deux.
Généralement, nous avons une police pour les titres et les grands textes. Cette police peut-être un peu plus fantaisiste puisque les caractères sont plus grands et plus lisibles. Mais nous aimons rester dans la décence. La police des textes, ou police de corps, doit être la plus lisible possible. Certains choix ne vous trahiront jamais.
Nous vous invitons à visiter ce site Internet qui traite de « Font Pairing » (l’art de choisir une bonne combinaison Titre + Texte) et qui propose des combinaisons de polices Google.
2. Evitez d’aller chercher ses polices sur des sites douteux
Oubliez tout de suite les Dafont, Font Squirrel et autres horreurs à moins que vous ne soyez en train de rédiger la carte d’anniversaire des cinq ans de Lucas, le fils de votre collègue comptable.
La plupart des polices présentes sur ces sites sont fantaisistes et drôles, mais ne respectent en aucun cas les bonnes règles typographiques.
Le but ici n’est pas de vous freiner. Mais de vous rendre attentif au fait que chaque police a son style de communication. Une âme. Et c’est super important de ne pas prendre une police trop fantaisiste pour un travail sérieux. L’inverse fonctionne aussi ! Certaines polices font « vieux jeu ».
3. Soignez la façon dont vous écrivez
Il y a plein de choses que l’on peut regrouper dans cette règle.
Commençons par la longueur de votre ligne de texte
Sur un site Internet, une ligne ne dépassera quasiment jamais les 65 caractères. Sinon, l’œil fatigue beaucoup et a du mal à suivre. Perdant ainsi un nombre conséquent de lecteurs et finalement, de clients. Si vous écrivez sur un blog, comptez une longueur de texte allant de 35 à 55 caractères, soit 8 à 11 mots par ligne.
Les hauteurs de lignes et de paragraphes
Espacez bien les lignes entre-elles (nous appelons cela l’interlignage) et séparez bien les paragraphes. Ainsi, vos lecteurs pourront lire vos textes de manière plus simple en diminuant leur temps de lecture !
Evitez les césures et les mots orphelins !
Il n’y a rien de pire qu’un mot cou-
pé en deux. Si ce n’est un mot
tout seul à la fin d’une
ligne.
Utilisez les bonnes ponctuations
« Ceci sont des bons Guillemets. Utilisés principalement en Europe »
“ Ces Guillemets sont utilisés aux USA. Ils ne conviennent pas chez nous. ”
Il y a toujours un espace entre le texte et le ? et !
Et l’apostrophe ‘ est fausse.
Utilisation des Majuscules et Minuscules
A ce moment-là, Sabrina change de tête et commence à me crier dessus :
« JE T’INTERDIS D’UTILISER UNIQUEMENT DES MAJUSCULES POUR ÉCRIRE UN TEXTE ». Je n’ai pas compris tout de suite où elle voulait en venir. Jusqu’à ce qu’elle me dise, tout sourire : « Bah oui, quand on écrit tout en majuscule dans un texte, c’est comme si on criait. Et c’est super difficile à lire pour les dyslexiques ! » D’accord… Je retiens.
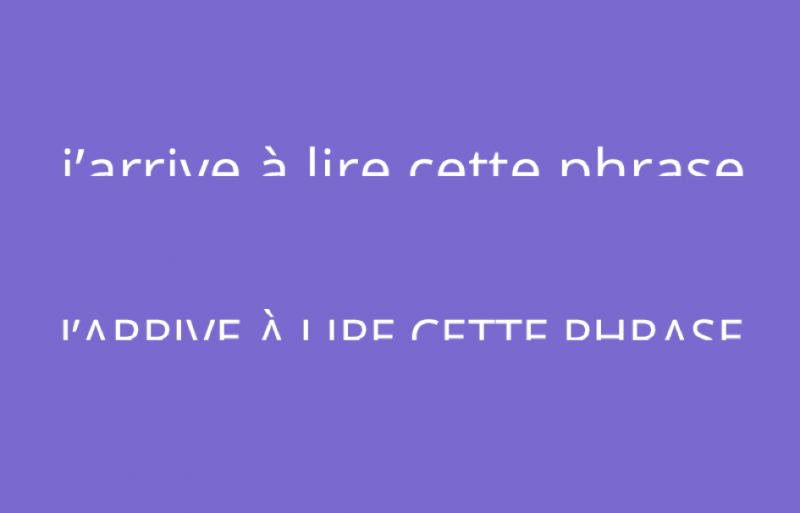
Et c’est à ce moment-là que Sabrina ouvre son logiciel de retouche d’image et écrit un texte : « J’arrive à lire cette phrase ». Puis, elle cache la moitié inférieure du texte.
« C’est parce que les écritures en minuscule sont quasiment toutes différentes. L’œil les reconnaît beaucoup mieux que les majuscules qui sont plus difficiles à distinguer ».

J’arrive à lire beaucoup plus facilement le texte en minuscule que celui en majuscule.
4. Faites attention aux couleurs vives ton sur ton
Lorsque l’on met un joli texte de couleur bleu bien pétant sur un joli carré vert bien pétant, ça ne donne pas un joli texte à lire. Il en va de même avec un joli texte tout blanc placé sur un joli carré pastel trop clair… ça ne se lit pas assez bien. Privilégiez des contrastes simples et accessibles pour l’œil. Contrôlez votre contraste grâce à ce site Internet.
5. Ne jamais utiliser la Comic Sans MS… Jamais !
Il y a plusieurs raisons à cela. Nous pourrions vous citer que la Comic Sans ne respecte aucune règle typographique (espace entre les lettres, équilibre, etc.) mais surtout parce qu’elle décrédibilise complètement toutes vos communications.
C’est tout de même une des premières polices qu’un amateur va utiliser. Car son aspect très « Cartoon » la rend amusante à lire. En faisant nos recherches, nous avons trouvé le meilleur exemple possible pour vous expliquer pourquoi la Comic Sans décrédibilise :
