Dans l’œil du dév’ #1 : le « Color check »

Il est une thématique qui nous tient à cœur chez 8bit’ : l’accessibilité du web. Si l’idée qu’on se fait de celui-ci est qu’il représente une « porte ouverte sur le monde » aux personnes atteintes de handicaps, il est vrai de dire que ce n’est pas toujours le cas.
En Suisse, c’est un peu plus de 20 % de la population qui est contrainte dans son quotidien à cause d’une atteinte à la santé. C’est alors quasi 2 millions d’utilisateurs présentant un ou des besoins spécifiques susceptibles de visiter votre site web. L’accessibilité de vos contenus est donc non-négligeable.
Dans cette optique, notre série « Dans l’œil du dév’ » viendra vous apporter des éléments importants sur les contraintes auxquelles nos développeurs et graphistes sont confrontés lors de la conception de votre site.
T’as pris des couleurs
On est tous d’accord, les couleurs pastels rendent la navigation web zen et élégante. Pourtant, et ce à l’échelle mondiale, le handicap le plus répandu est celui visuel ; et ce dernier fait partie du vieillissement dit « naturel ».
Il est donc primordial de contraster les composantes graphiques de nos créations, afin de privilégier une approche pratique et accessible. Alors, bye bye le vert amande et le bleu dragée (même si les deux sont intimement liés). Désolé.

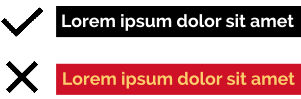
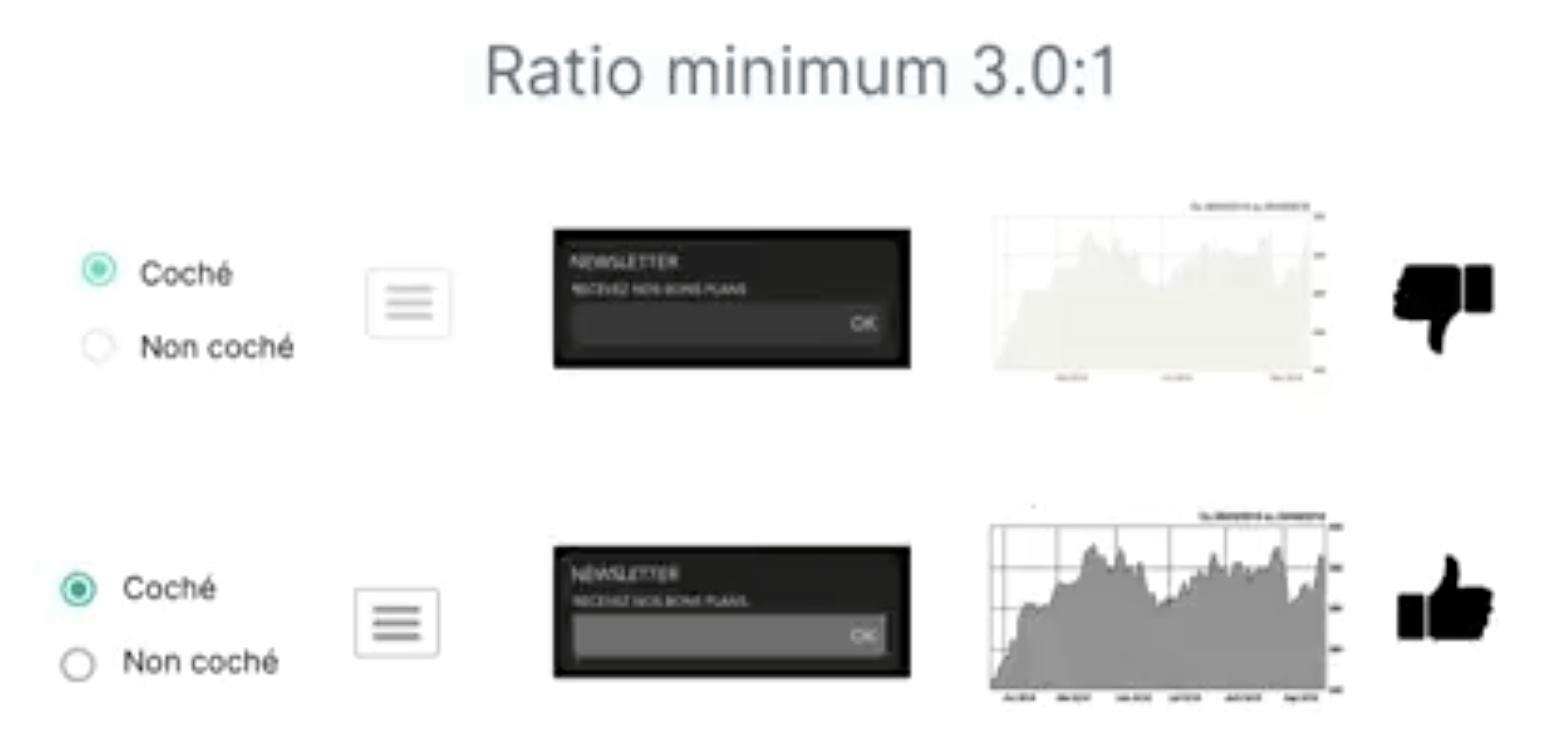
Pour palier à ce problème, nos équipes créa’ utilisent ce que l’on appelle dans le métier le « ratio de 3 », ou le « Color check ». Il s’agit d’obtenir un contraste suffisant entre les couleurs d’arrière-plan et de premier plan.
Il est également important d’assurer un contraste élevé entre les pictogrammes informatifs ou interactifs seuls (non accompagnés de texte) et leur arrière-plan.

Enfin, il nous est primordial d’utiliser avec vigilance les dégradés, la transparence et les motifs de fonds.
Mais le pastel et moi, c’est pour la vie
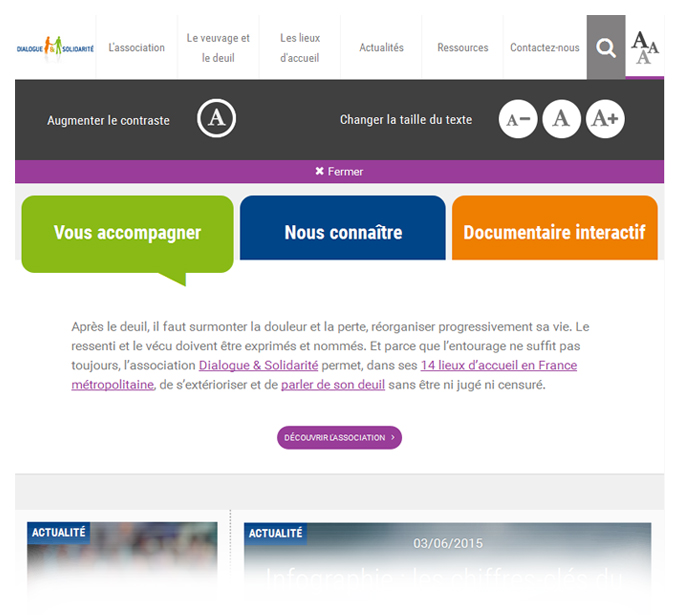
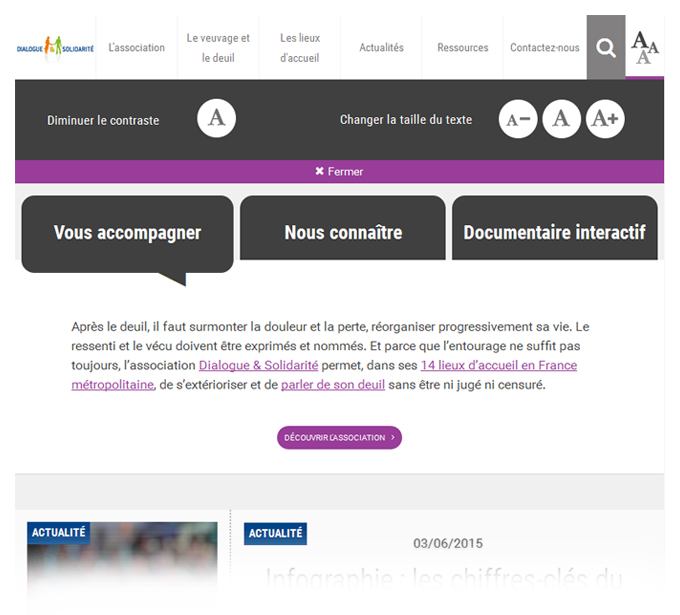
Dans de rares cas, lorsque le vert amande et le bleu dragée sont au centre de votre identité graphique déjà existante par exemple, nous développons une « charte graphique alternative ».
La charte graphique alternative n’est pas nécessairement une charte où les contrastes sont poussés à l’extrême (du type noir sur blanc ou blanc sur noir), mais une charte où les associations de couleurs sont suffisamment optimisées.


Pour voir la vie en rose
Afin que vous puissiez comprendre au mieux le fonctionnement de cette démarche, notre équipe créative s’est chargée de vous dresser une liste non exhaustive de « Color checker » pour « Color checker » au mieux :
- L’outil Contrast Finder permet de trouver des combinaisons de couleurs suffisamment contrastées ;
- L’outil Accessible Colors (en anglais) permet de trouver les caractéristiques manquantes à un contraste donné ;
- La grille d’analyse des contrastes d’une charte ou l’outil A11y Color Palette (en anglais) permettent de calculer automatiquement les contrastes de plusieurs couleurs.
Et n’hésitez pas à agiter le chiffon rouge, nous sommes à votre entière disposition pour toute question.