Formulaires, avatars et personas plus inclusifs
Comment en tant que designer pouvons-nous rendre plus inclusive l’expérience des utilisateurs.trices en tenant compte des problématiques liées à la question du genre. Le genre défini les différences non-biologiques entre les hommes et les femmes.
Formulaires inclusifs
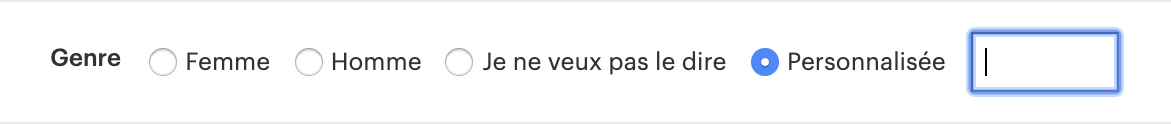
Il existe une grande diversité de genres, comment alors demander aux utilisateurs.trices de renseigner leur genre? Lorsque l’on ne donne la possibilité qu’entre femme ou homme cela n’est pas suffisant, il existe des manières d’être plus inclusif. La solution idéale est d’utiliser un 3ème champ libre.
Bien qu’un champ libre engendre plus de data à traiter c’est de cette manière que l’on est sûr d’être le plus inclusif possible. On peut également aller plus loin et donner la possibilité aux utilisateurs.trices de ne pas communiquer leur genre. Au final, on pourrait se demander pourquoi il est nécessaire de demander le genre des utilisateurs.trices, car cela n’induit pas leurs comportements.
En résumé, il y a 3 possibilités:
1. Choix entre Femme et Homme (le plus exclusif)
2. Choix entre Femme et Homme et Ne pas communiquer et Autre
3. Choix entre Femme et Homme et Ne pas communiquer et Personnaliser avec un champ libre (le plus inclusif)

Profil Etsy
Avatars créatifs
L’avatar est utilisé lorsque l’utilisateur.trice a laissé vide l’image de son profil. Lorsqu’on effectue une recherche sur Google avec les mots-clés «User Avatar», on observe que la tendance serait l’image d’un homme blanc, mais cela ne représente pas l’ensemble des utilisateurs.trices. On réalise rapidement qu’un avatar générique ne peut pas être représenté par une figure humaine, cela posera toujours un problème.
On peut prendre comme exemple Google qui est passé d’une icône humanisée aux initiales des noms de ces utilisateurs.trices et à une couleur unique.
![]()
Githup génère des patterns uniques avec une couleur spécifique.
![]()
Slack met en avant ces éléments de corporate en générant des patterns issus de ce dernier.
![]()
Sur 9gag les utilisateurs.trices ont la possibilité de choisir des gifs de mèmes ce qui amène un aspect ludique.

Personas anonymisés
Le persona est un outil qui permet de créer de l’empathie lors de la conception d’un produit. Ils se basent sur une recherche utilisateurs.trices en amont. Afin d’éviter tous types de biais, il faudrait retirer toutes notions d’âge, de genre, d’ethnicité et de localisation. Comme le recommande Indi Young on devrait anonymiser les personas et réfléchir en tant que «segments d’audience comportementale». Car ce qui est le plus important c’est le comportement des utilisateurs.trices, on peut approcher cette idée à la notion de jobs-to-be-done.
En anglais il peut être facile d’anonymiser un persona en le rédigeant à la première personne, Indi Young présente notamment cette méthode dans l’un de ses articles. Cette astuce est malheureusement plus difficile à réaliser avec une langue plus genrée comme le français. Un autre point qui peut être problématique est qu’il est difficile de rentrer en empathie pour un«segment d’audience comportementale». Néanmoins il est important d’anonymiser les personas afin d’éviter les biais ou suppositions qui seraient induis pas son âge, genre, ethnicité ou localisation.

Outre ces 3 points, il y a d’autres éléments auxquels on peut être attentif comme par exemple écrire de manière plus inclusive. Il est important que les designers soient sensibles à cette problématique, car même une petite attention vers l’inclusion peut avoir un grand impact pour les utilisateurs.trices.