La perception de forme «Gestalt»

À travers ce résumé, nous souhaitons rafraichir un concept fondamental que beaucoup connaissent et qui lie le design et la psychologie: les principes de la théorie de la Gestalt.
Qu’est-ce que la Gestalt ?
Née dans les année 1920, la Gestalt (qui signifie forme en allemand) vient du verbe Gestalten qui signifie «se mettre en forme». Il s’agit d’un groupe de principes de perception visuelle mis au point par des psychologues allemands.
Les principes du Gestaltisme détaillent la façon dont notre esprit assemble et interprète chacun des éléments visuels. L’idée étant de montrer à quel point le cerveau essaie de donner un sens au monde.
La perception visuelle
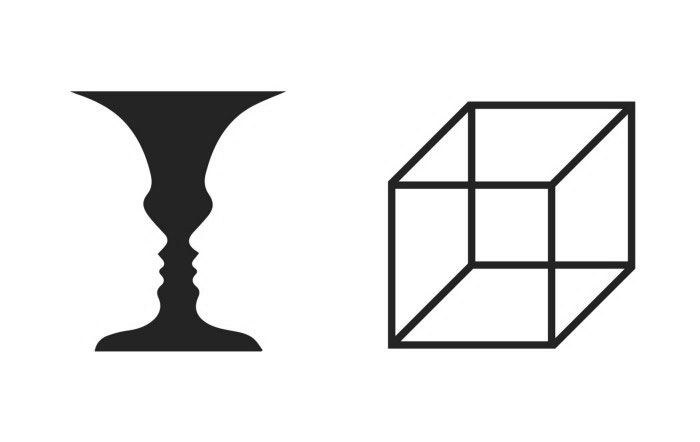
Émergence: si les parties d’une forme ne contiennent pas suffisamment d’information pour être comprises seules, le cerveau va tenter de les structurer pour donner un sens.

Multi-stabilité: nous interprétons souvent des objets ambigus de plusieurs façons. Nos cerveaux vont rebondir entre les alternatives en quête de certitude. En conséquence, une vue deviendra plus dominante tandis que l’autre deviendra plus difficile à voir.

Quelques lois
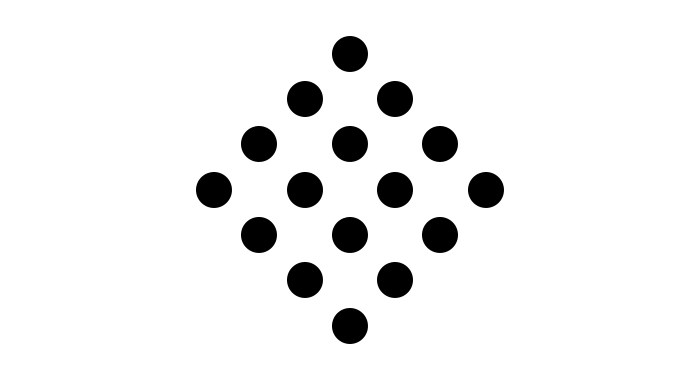
Bonne forme: le cerveau va tenter de percevoir la « bonne forme » dans un groupement plus ou moins aléatoire d’éléments.

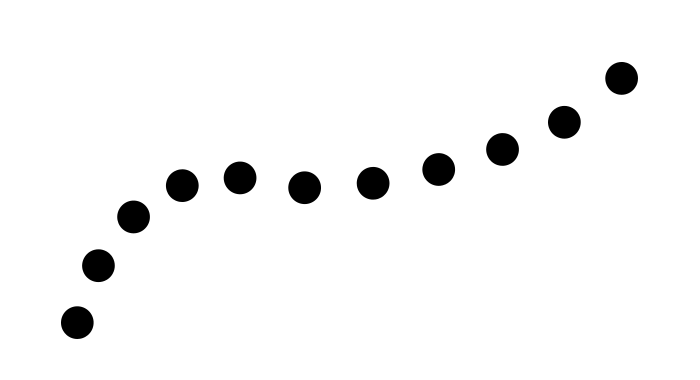
Continuité: des points rapprochés sont perçus dans une continuité.

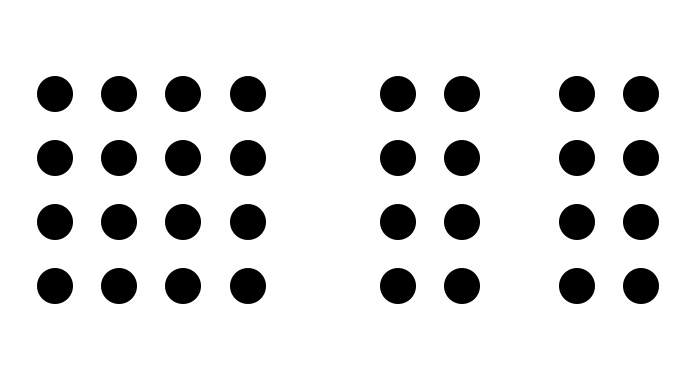
Proximité: des points disposés proches les uns des autres sont considérés comme faisant partie du même ensemble.

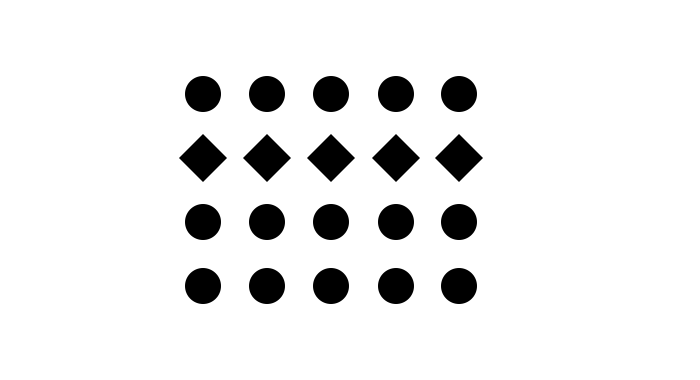
Similitude: les éléments semblables sont perçus comme appartenant à la même forme.

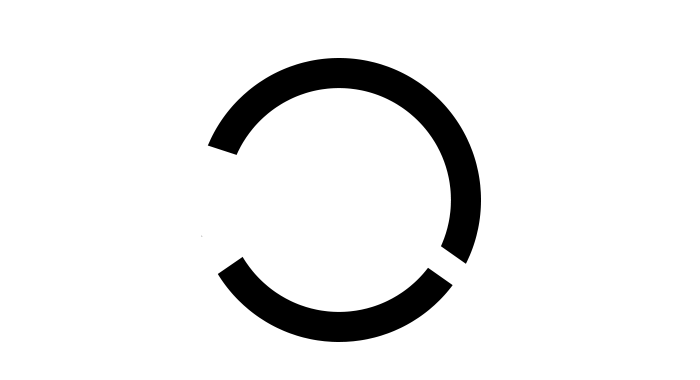
Clôture: notre cerveau tente de combler les vides afin percevoir une forme dans sa totalité.

Et alors ?
Nous espérons avoir éveillé votre curiosité à travers ces quelques lignes. Pour aller plus loin et si vous souhaitez découvrir comment appliquer ces principes à vos interfaces, nous vous recommandons vivement la lecture de ces articles très complets:
Gestalt principles in UI design – How to become a master manipulator of Visual Communication
par Eleana Gkogka
Sketch + Gestalt Principles – Design Tool meets Design Theory
par Zhalion
