Design, UX, accessibilité… On vous parle des tendances de 2020

Pour bien commencer l’année, 8bitstudio vous propose son pronostic des tendances design et UX pour cette nouvelle décennie.
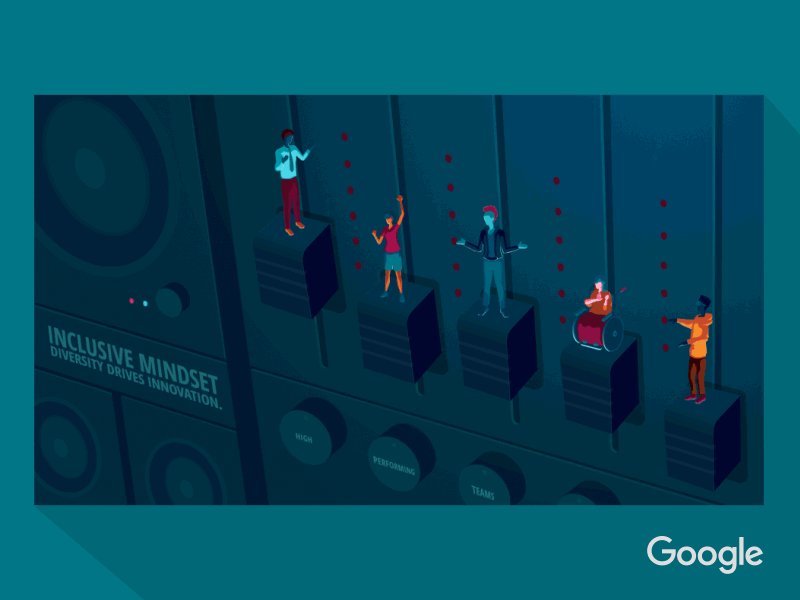
Conception inclusive
Comme mentionné à plusieurs reprises dans certains articles de notre blog (typographie inclusive ou design inclusif), l’inclusivité commence à être plus sérieusement prise en considération lors de la création d’un produit. Ce qui fonctionne pour une personne, ne fonctionnera pas nécessairement pour tout le monde. Ne pas tenir compte des différents besoins et perspectives de ces utilisateurs, c’est volontairement négliger et refuser un public qui pourrait être intéressé par les services ou le produit proposé. En 2020, c’est un aspect qui se doit se retrouver dans les processus de réflexion.

© OrangeSprocket
Fonts créatives et fonctionnelles
Le travail sur les fonts continue en 2020. Plus grandes, bold, géométriques ou excentriques, les fonderies et font-designers proposent de plus en plus des polices atypiques adaptées pour le print et le web. Attention toutefois à les utiliser intelligemment, leur intégration n’étant pas toujours conforme avec les règles d’accessibilité.

© Patrick Seymour
Optimisation du travail en équipe
Aujourd’hui, avec des équipes d’autant plus spécialisés, le travail à plusieurs, devient plus pointu. Les logiciels l’ont compris et intègrent les uns après les autres, des fonctionnalités qui permettent une collaboration plus optimales entre les différents groupes, collègues ou corps de métiers (designers, développeurs, …).
3D et couleurs vibrantes
Les visuels intégrant la 3D ne sont pas prêt de s’arrêter en 2020. Ils se mélangent maintenant aux couleurs vives et graphismes flat pour créer une impression futuriste.

© Shift
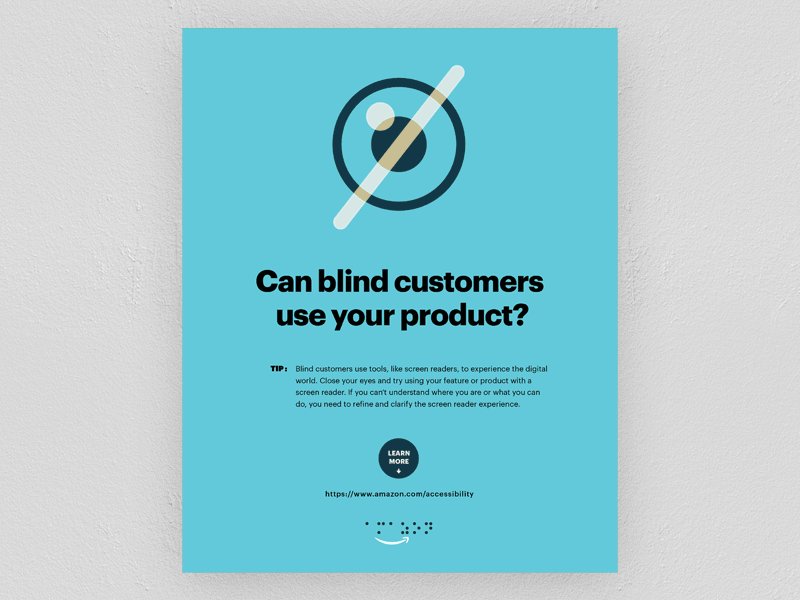
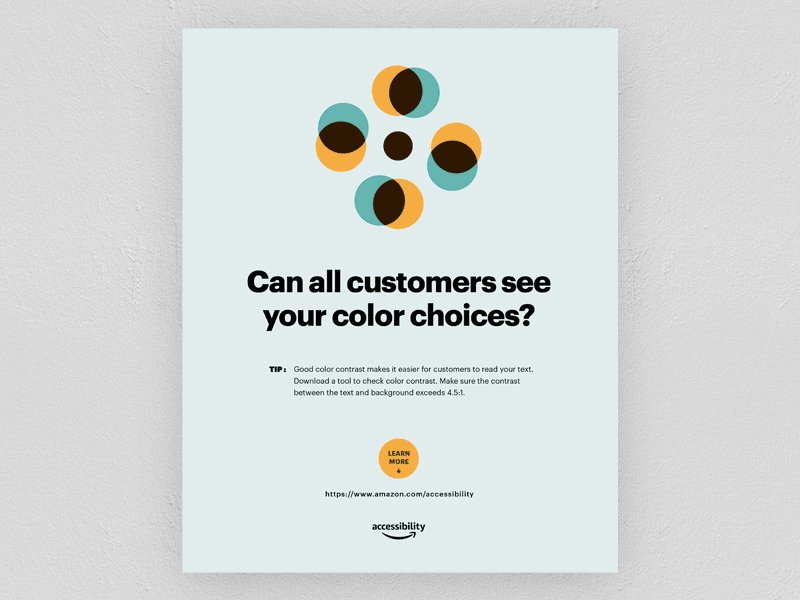
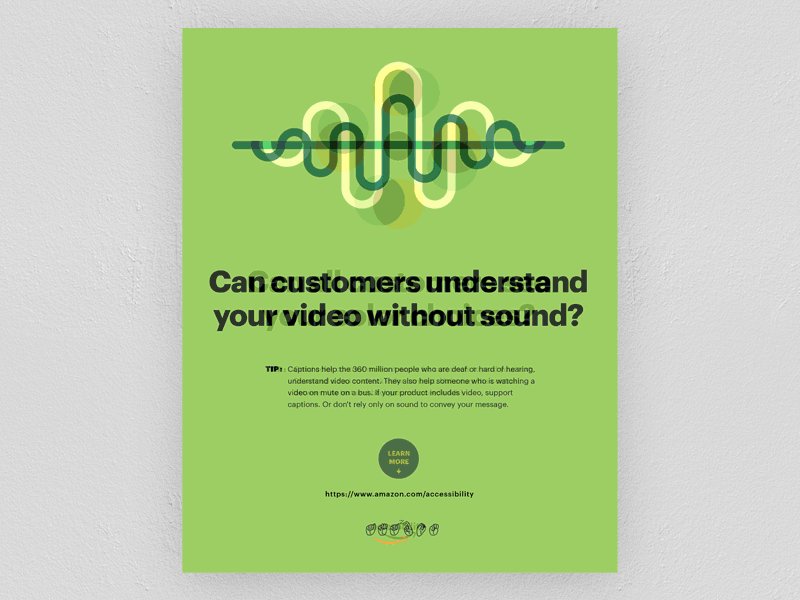
Accessibilité
L’accessibilité (faisant partie de l’inclusivité) a souvent été mise de côté jusqu’à présent, ses différentes pratiques commencent à s’implanter, mais elles restent parfois encore peu connues. De plus en plus demandées par les institutions et domaines publics, celles-ci devraient gagner en importance et définitivement s’implémenter dans le raisonnement et la création des nouveaux projets durant l’année 2020. Toutes personnes ayant un handicap (permanent, temporaire ou situationnel) ne devraient pas rencontrer d’obstacles en naviguant sur un site ou application. Les détails tels que le contraste des couleurs, lisibilité des fonts ou les attributs alt ne peuvent plus être négligés!

© Gretchen Nash
Répétition
Avec une esthétique moderne, sophistiquée et sa facilité d’application, la répétition des éléments typographiques s’impose en 2020 autant dans le web que dans le print.

© Ara Estudio
Animations
Que cela soit sous forme de gif dans les visuels ou d’interactions dans l’utilisation des interfaces, ces recours deviennent de plus en plus présents. Toujours en recherche d’améliorations graphiques, les animations et micro-animations apportent du dynamisme et fraicheur. Outre l’aspect esthétique, elles encouragent l’interaction et amplifient le sentiment d’affordance en suggérant visuellement sa fonction.
© Cuberto
Dark Mode
Déjà présent sur plusieurs plateformes durant les années précédentes, Apple a implémenté le dark mode dans les systèmes macOS avec l’arrivée de Mojave en 2019. Réduisant la fatigue des yeux et la consommation d’énergie, l’expansion de cette tendance ça n’est pas prêt de s’arrêter pour 2020!

© Andrey Bogdanov
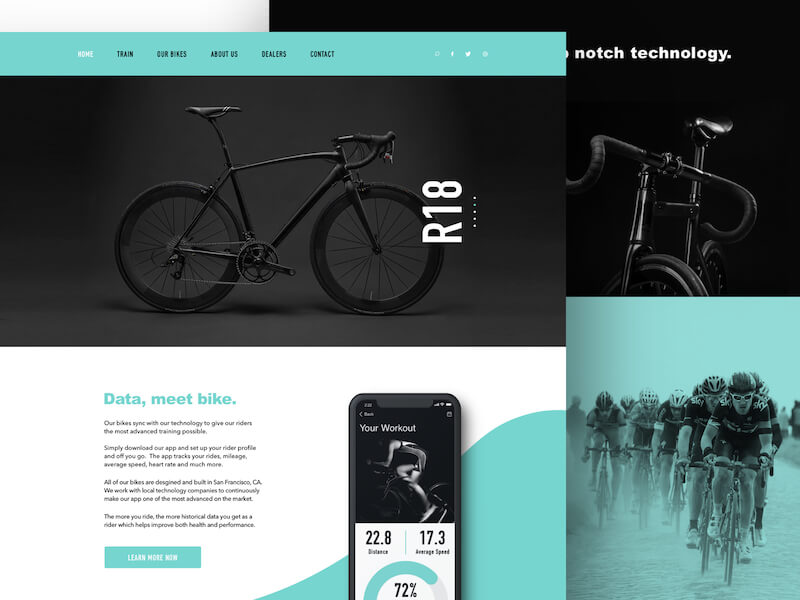
Monochromie
En webdesign, les tons monochromes sont de plus en plus présents dans les photos ou compositions graphiques, une belle alternative à l’indémodable filtre noir/blanc. Une technique minimaliste qui permet de mettre en avant la couleur dominante du produit tout en gardant de la profondeur.

© Gabe Becker
Interaction par la voix
Les assistants vocaux tel que Siri d’Apple, Alexa d’Amazon ou Ok Google, font gentiment leur place au sein du quotidien des utilisateurs. Au fil du temps, leurs évolutions et mises à jour continuent de satisfaire et à séduire de plus en plus de consommateurs. L’intégration et amélioration des commandes vocales suivra certainement son cours durant cette année.

© Srikant Shetty
Rendez-vous en décembre pour vérifier si nos prévisions étaient correctes. 😉
En attendant, l’équipe de 8bitstudio vous souhaite une belle année 2020.