L’affordance #DicoUX

Qu’est-ce que l’affordance?
Initialement inventé par le psychologue JJ Gibson, dans les années 1970, le terme «affordance» a aussi trouvé sa place dans le milieu de l’expérience utilisateur. On parle d’affordance quand un objet suggère l’utilisation qui peut être faite avec lui-même.
Le produit le plus connu pour illustrer ce terme, c’est la poignée de porte. Quand vous en voyez une, vous savez tout de suite, quelles actions vous pouvez effectuer avec elle. L’affordance est bonne dès que vous savez exactement comment interagir avec l’objet sans avoir des informations supplémentaires que l’objet en soi.
Mais comment on retrouve l’affordance dans le web?
L’affordance se divise sous différents aspects dans le monde digitale. De manière explicite ou plus subtile, elle a été catégorisée en six différents types. Que cela soit dans des formulaires, boutons, couleurs ou animations, l’affordance se cache partout!
1. L’affordance explicite
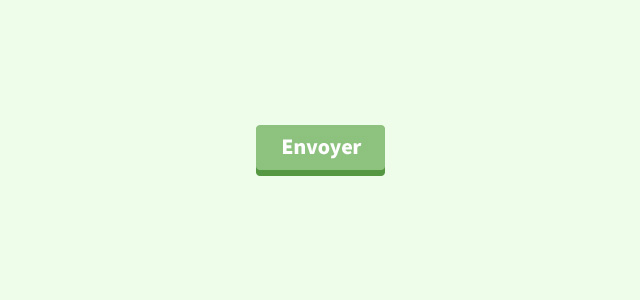
Elle utilise le langage et le visuel pour suggérer son utilisation. Un exemple assez clair pour illustrer ce point, serait un bouton « envoyer » avec une profondeur ou ombre. Le design de celui-ci suggère que l’on peut appuyer dessus et le texte vous renseigne explicitement sur l’action qui va suivre. On retrouve également l’affordance explicite dans les formulaires, les légendes tels que « nom complet », « email » ou « téléphone », guident rapidement l’utilisateur sur les actions à effectuer.

2. L’affordance « modèle »
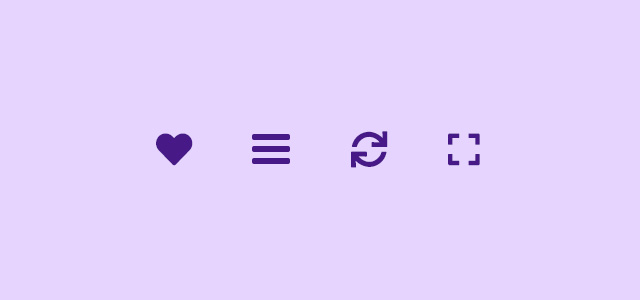
« Pattern affordance » dans sa version anglophone, ce type d’affordance s’est créé via les habitudes des utilisateurs et modèles d’utilisations. Typiquement, dans la grande majorité des sites, le logo est cliquable, rien ne l’indique mais c’est devenu logique que cela le soit. Dans le cas d’un site multi-langues ou un e-commerce, si nous souhaitons changer la devise ou la langue, nous savons intuitivement que cette option se trouvera dans le header ou footer. Dans ce cas, aucune indication n’est nécessaire, c’est dans l’inconscient. C’est le même schéma qui se reproduit avec les icônes, à force d’avoir été exposé à celles-ci sur énormément de sites différents, on a assimilé leur signification.
Néanmoins, attention avec les nouveaux recours, par exemple, le symbole du menu « hamburger » était souvent accompagné de la légende « menu » dans ses débuts. Maintenant, cette icône a été intégrée dans le schéma mental de la majorité des utilisateurs et ne requiert plus d’être nommée pour être reconnue. Toutefois, pour une meilleure accessibilité, nous recommandons de laisser la légende à ses côtés, que cela soit pour cette icône ou pour un autre symbole plus connu, cela facilite la compréhension et/ou la lisibilité.

3. La fausse affordance
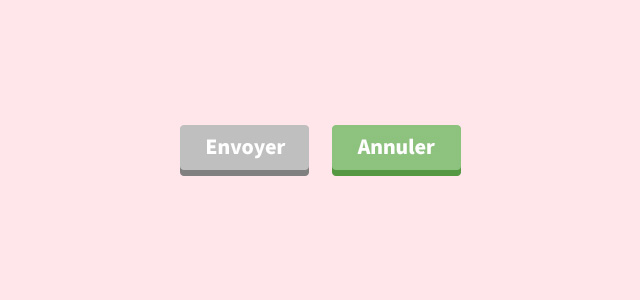
On pourrait dire que ce type d’affordance est simplement une erreur, elle s’est créée par les fautes des designers ou développeurs. Imaginez un bouton « annuler » en vert, est-ce que cela ne semble pas incorrect? Un élément designé comme un bouton mais n’ayant aucune interaction ou un lien n’ayant aucune distinction visuelle, sont d’autres exemples illustrant ce cas. En bref, il n’y a aucun avantage à utiliser cela, c’est à proscrire!

4. L’affordance cachée
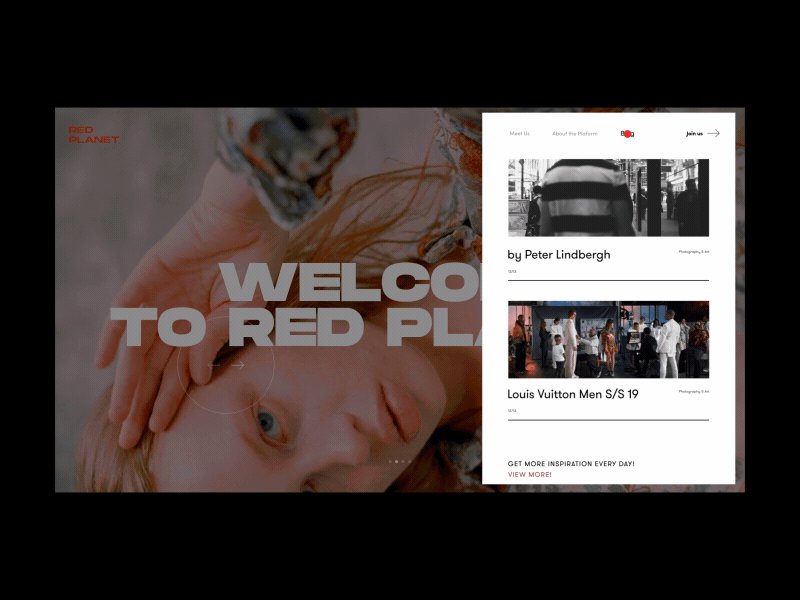
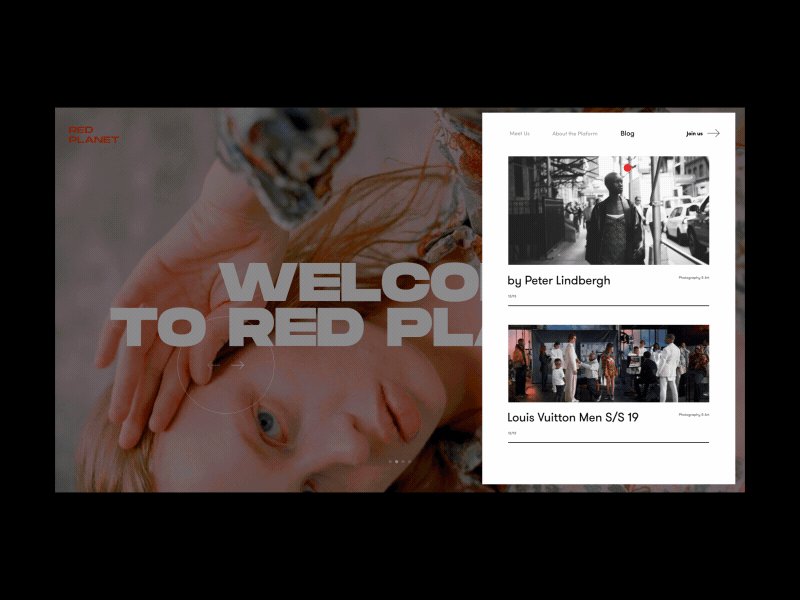
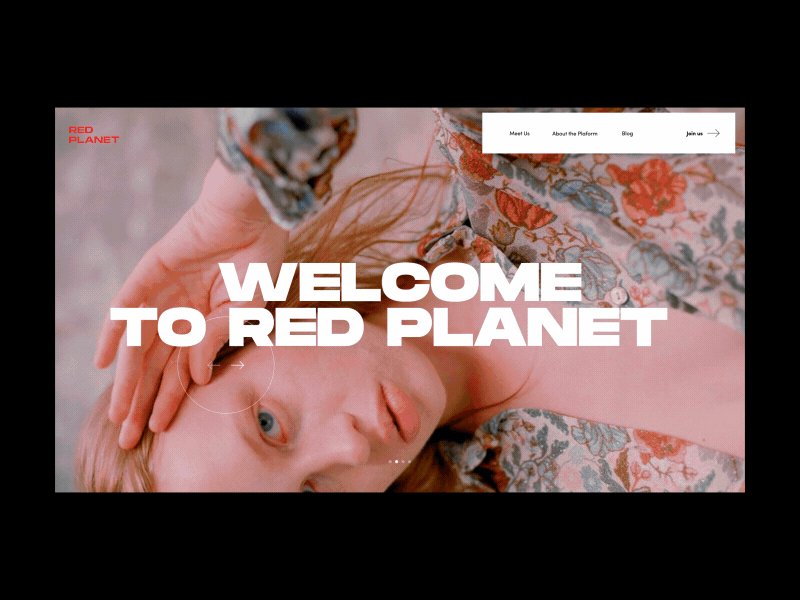
La réaction de l’objet n’est pas visible à moins d’interagir avec lui. Par exemple, les éléments apparaissant au survol tel un menu qui devient déroulant ou l’icône de la loupe (pour zoomer) qui apparaît sur l’image.

© Zhenya Rynzhuk
5. L’affordance métaphorique
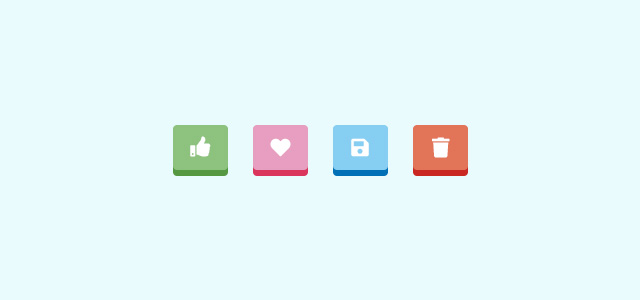
Elle utilise des éléments de la vie réelle et les retransmet dans le monde du web. Elle est similaire à l’affordance explicite car elle est perceptible visuellement, mais elle fait usage que des références aux objets physiques. Par exemple, l’utilisation de l’icône du téléphone, de l’enveloppe (pour l’email) et le floppy disk (pour la sauvegarde) sont toutes des métaphores d’objets existants.

6. L’affordance négative
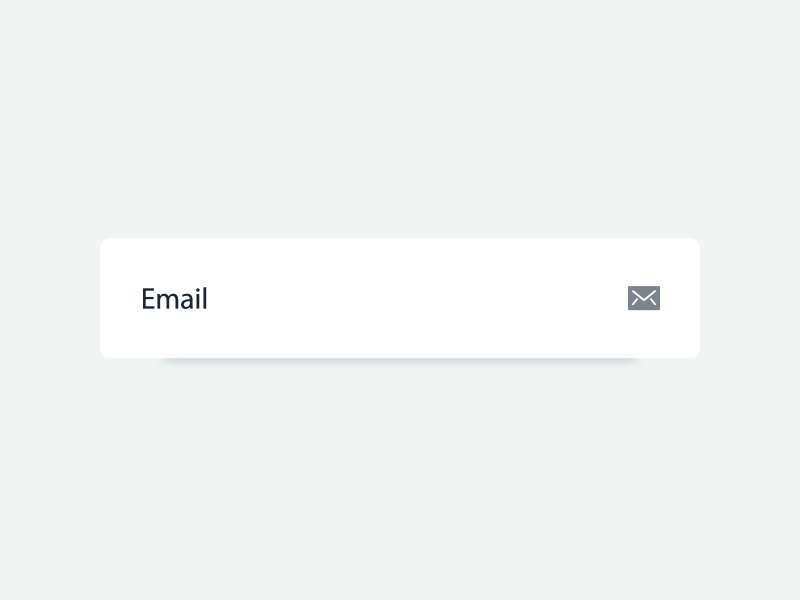
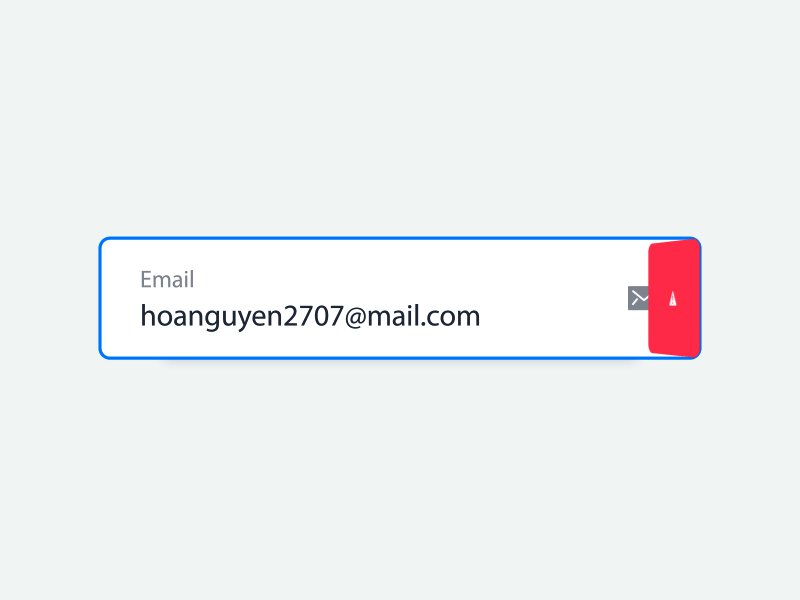
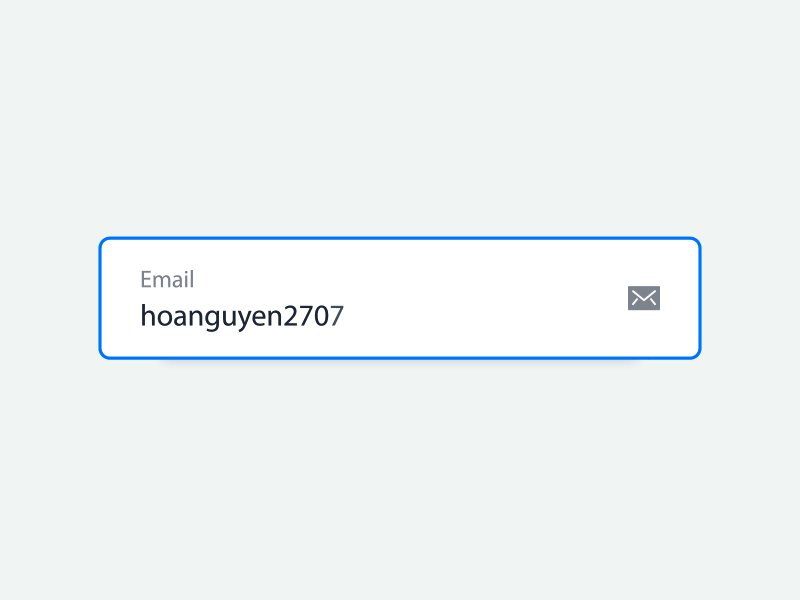
L’affordance est négative quand l’objet ne peux pas être utilisé ou n’est pas (encore) actif. Un bouton d’envoi grisé, pendant la complétion d’un formulaire signifie que l’envoi n’est momentanément pas possible. Une fois les champs obligatoires remplis, celui-ci devrait devenir coloré et autoriser son utilisation.

© Hoang Nguyen
En bref.
L’affordance, c’est du bon sens. Elle permet une expérience utilisateur claire et sa bonne utilisation est primordiale. Amateurs et créateurs d’interface, prenez-en note!