Micro-interactions #DicoUX

On ne le répète plus; l’expérience utilisateur est primordiale pour tout site qui veut fonctionner correctement. Aujourd’hui nous nous intéressons à un aspect spécifique du thème susmentionné: l’interaction. Cela comprend tous ces petits instants où l’utilisateur interagit avec le site et qui vont grandement contribuer aux émotions et à la satisfaction qu’il ressent lors de sa navigation. On parle alors de micro-interactions.
Qu’est-ce que sont les micro-interactions?
Le terme a été créé par Dan Saffer, designer d’interaction et de produit. Il est défini dans son livre Microinteractions comme suit:
« Petits instants pendant lesquels l’utilisateur et l’interface interagissent. Quand elles sont bien conçues, ces micro-interactions améliorent l’expérience de l’utilisateur et optimisent la conversion sur des actions spécifiques. »
Concrètement, les micro-interactions visent à rendre une interaction plus engageante, accueillante et humaine. Mais elle doit au final toujours apporter des informations à l’utilisateur. Par exemple signaler une erreur, informer d’un temps de traitement, etc…
Une micro-interaction sert de lien entre deux états en nous tenant informé sur notre progression, qu’elle soit réussie ou non.
Pourquoi sont-elles importantes?
Comme leur nom l’indique, les micro-interactions ne sont que de minuscules éléments sur l’entier d’un site. Pourquoi devrait-on alors s’en préoccuper?
Il faut comprendre que la micro-interaction peut tout changer pour l’utilisateur. L’attention aux détails et ce qui fait toute la différence entre un site ordinaire et fantastique.
Les micro-interactions sont bien parce qu’elles:
- améliorent la navigation et l’interaction sur le site;
- donnent un retour immédiat et pertinent sur les actions de l’utilisateur;
- fournissent des conseils;
- rendent l’expérience de l’utilisateur beaucoup plus gratifiante;
- attirent l’attention;
- augmentent bigrement l’impact émotionnel du site.
Quelques exemples de micro-interactions basiques pour briller en société
Sont des micro-interactions:
- la scrollbar du navigateur;
- tirer pour rafraîchir;
- Swipe.
Ne sont pas des micro-interactions:
- des GIFs;
- un lecteur de vidéo (les contrôles de la vidéo, cependant, le sont).
Les quatre étapes d’une bonne micro-interaction
La réussite d’une micro-interaction est déterminée par quatre critères:
- Le déclencheur: on détermine ce qui va lancer la micro-interaction: un clique, un scroll, le chargement de contenu.
- Les règles: on explicite les conditions qui peuvent mener au déclenchement de la micro-interaction (ajout d’un produit au panier, erreur dans un formulaire).
- Le retour d’information: la réponse fournie par l’interface pour l’utilisateur (une animation, un son, apparition d’un message,…)
- Les boucles et les modes: on détermine la façon dont la micro-interaction peut/va évoluer. Peut-elle se déclencher plusieurs fois, peut-on l’annuler?
Exemples visuels de micro-interactions
Loader

behance.net
Loader avec pourcentage

dribbble.com
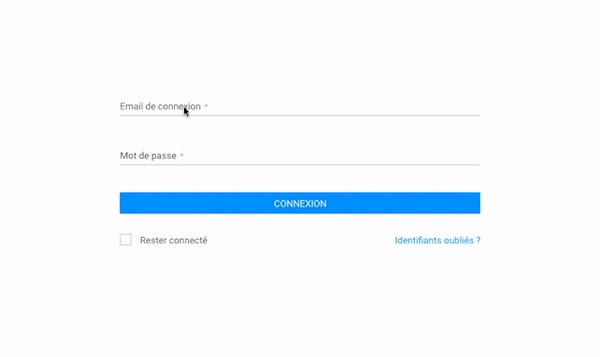
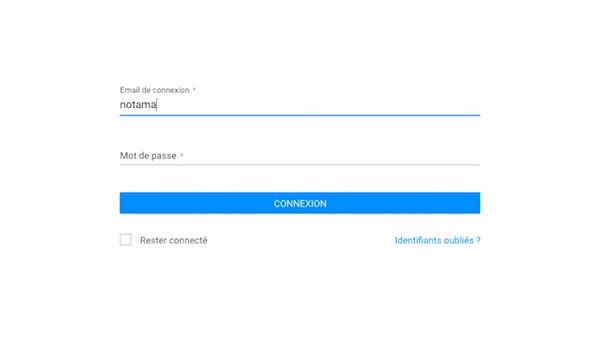
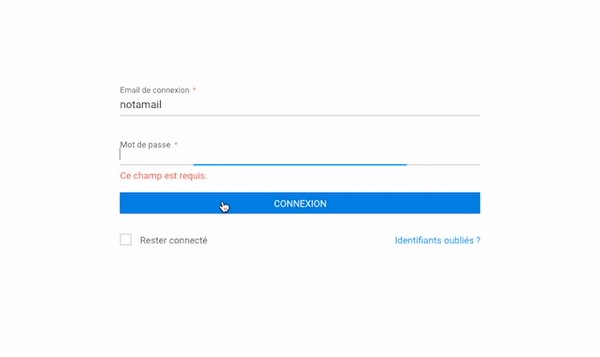
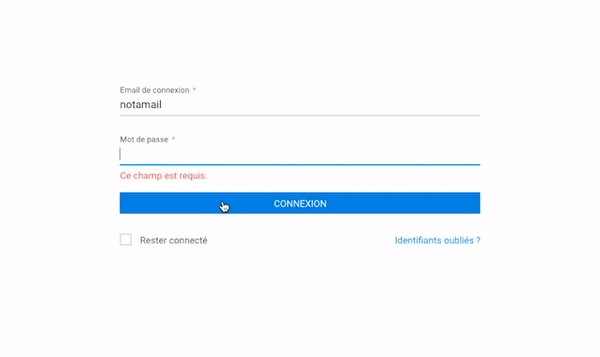
Erreur formulaire

Infomaniak
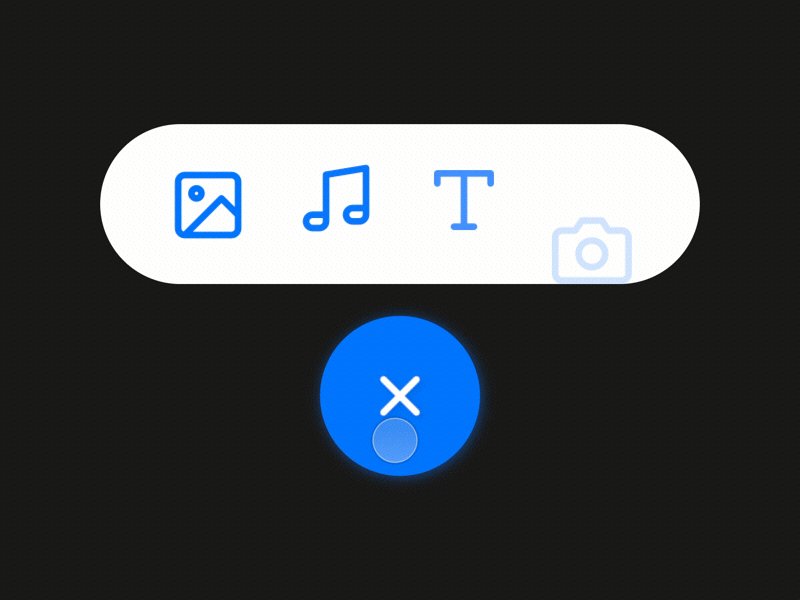
Ajouter un média

dribble.com
Pour conclure
On a tous tendance à rechercher la gratification immédiate. S’il est facile de négliger les micro-interactions du côté des développeurs, elles n’en restent pas moins importantes pour accrocher les utilisateurs. Le diable est dans les détails, vous dis-je. Créer une micro-interaction, c’est un petit pas pour le développeur, un bond de géant pour l’utilisateur.
Image de couverture @dibbble.com



Parlez-nous de votre projet
Quelle que soit la taille de votre projet, nous proposons des solutions personnalisées et adaptées spécifiquement à vos besoins.