Explication des valeurs colorimétriques HSL

Aujourd’hui nous vous parlons des couleurs dans leur valeur HSL. Mais, avant d’aller dans le vif du sujet, revenons brièvement sur les fondamentaux concernant la couleur.
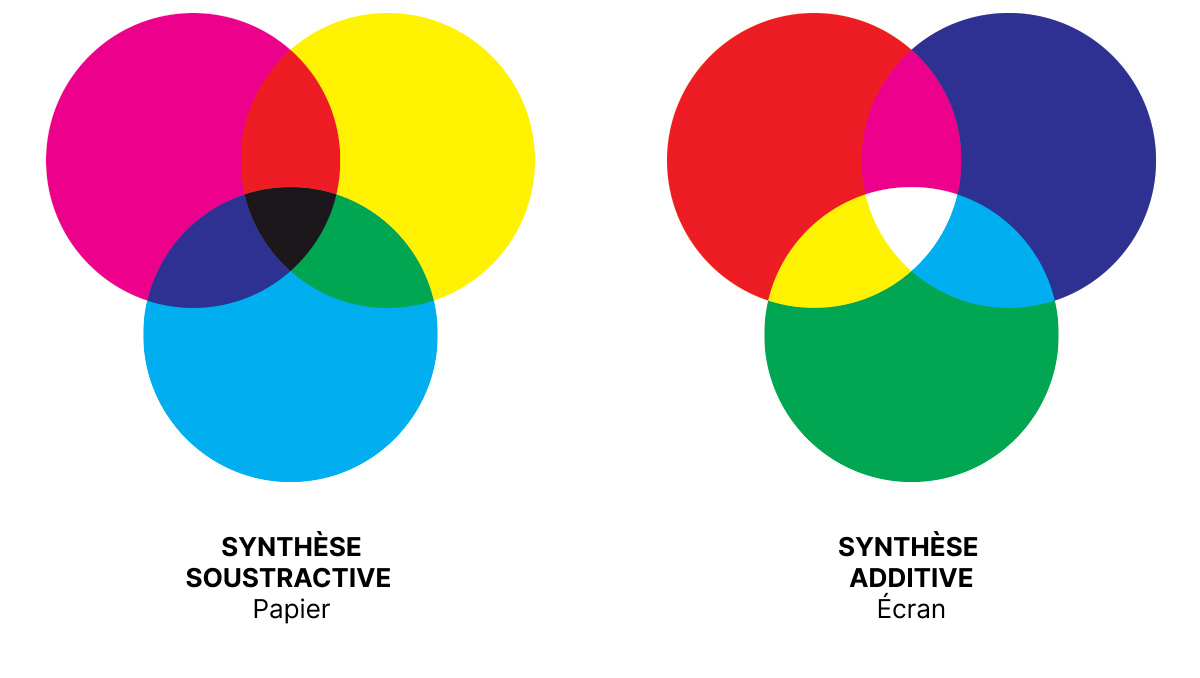
Nous avons d’un côté la synthèse soustractive (papier): en superposant les couleurs primaires cyan, magenta, jaune et noir nous obtenons toutes les couleurs possibles entre le blanc et le noir à l’exception des couleurs fluorescentes ou très vives que les encres Pantone peuvent remplacer.
La synthèse additive (écran), elle, est basée sur la lumière et non la matière. En additionnant le rouge, le bleu et le vert nous obtenons la lumière blanche (d’où la dénomination « additive »).

Dans le design web nous utilisons uniquement les couleurs RVB ou « synthèse additive » car nos travaux ne se consultent que sur des écrans qui fonctionnent avec de la lumière. Toutefois, ces couleurs peuvent être exprimées de différentes façons avec différentes logiques. En général nous utilisons les codes hexadécimaux (composés de six éléments) qui situent la couleur sur un spectre allant du noir (#000000) au blanc (#FFFFFF) en mélangeant lettres et chiffres.
D’autres systèmes existent mais, dans la volonté d’instaurer une nouvelle dynamique en faveur du design-system, nous allons désormais exploiter la dénomination HSL. Voici la description donnée par le site cascade.io sur le sujet: « HSL signifie Hue, Saturation, Luminosity, c’est-à-dire Teinte, Saturation, Luminosité. Ce sont les trois composantes que nous retrouverons dans le code hsl… »
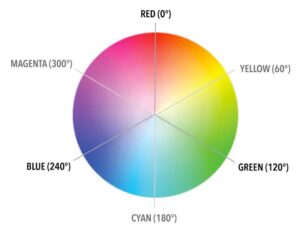
Cela demande une autre conception du spectre de la couleur basée sur un cercle (ou cylindre) donc l’angle indique une position (dans le sens des aiguilles d’une montre) partant du rouge (0°) au vert (120°) en passant par le bleu (240°). Puis, la saturation de la couleur s’effectue du centre (blanc) vers l’extrérieur du cercle (couleur à 100%). Pour terminer il convient d’ajouter une notion de luminosité la notre couleur basée sur un axe central.

Pour comprendre le HSL dans son entièreté, une vue tridimentionnelle est nécessaire. On comprend alors mieux la disposition des 3 composants. On distingue clairement l’axe central allant du noir au blanc que la vision planaire n’offre pas.

Pour décrire cette fameuse couleur en HSL il nous faut utiliser cette description: H= teinte S:= saturation L= luminosité. Voici l’exemple d’un violet: HSL (270, 100%, 50%). La couleur se situe entre le bleu et le rouge, à 100% de sa saturation et à 50% de luminosité (soit une luminosité neutre). Le signe « % » doit toujours être présent même si la saturation ou la luminosité est à 0%.
Dans le schéma ci-dessous (représentant la palette de couleurs sur Figma) il est aussi possible d’ajouter la notion de transparence. Le deuxième tableau représente la même couleur exprimée dans sa dénomination hexadécimale et le troisième sa dénomination RGB.

Cette dénomination demande un petit peu de réflexion au départ mais, comme elle est centrée sur la couleur elle-même dans toutes ses variations, cela donne un meilleur contrôle et permet d’établir des palettes de façon mathématique.



Parlez-nous de votre projet
Quelle que soit la taille de votre projet, nous proposons des solutions personnalisées et adaptées spécifiquement à vos besoins.