Les plugins Figma à tester durant l’été!

On ne vous présente plus, Figma, l’application de conception collaborative, qui permet de concevoir de belles interfaces instantanément et de prototyper leurs comportements.
Chez 8bitstudio, nous avons utilisé plusieurs logiciels au cours des années, d’abord Adobe XD puis Sketch. En 2018, nous avons adopté Figma, nous nous sommes formés et elle est devenue notre outils de travail exclusif pour la conception d’interface utilisateur (UI), le prototyping dynamique et la conception d’expérience utilisateur (UX).
Figma a été créé en 2012 par Dylan Field et Evan Wallace et rendu public en 2016.
10 plugins Figma 2022: les intégrer, c’est les adopter!
Voici une liste non exhaustive des 10 plugins Figma qui vous faciliteront la vie en 2022.
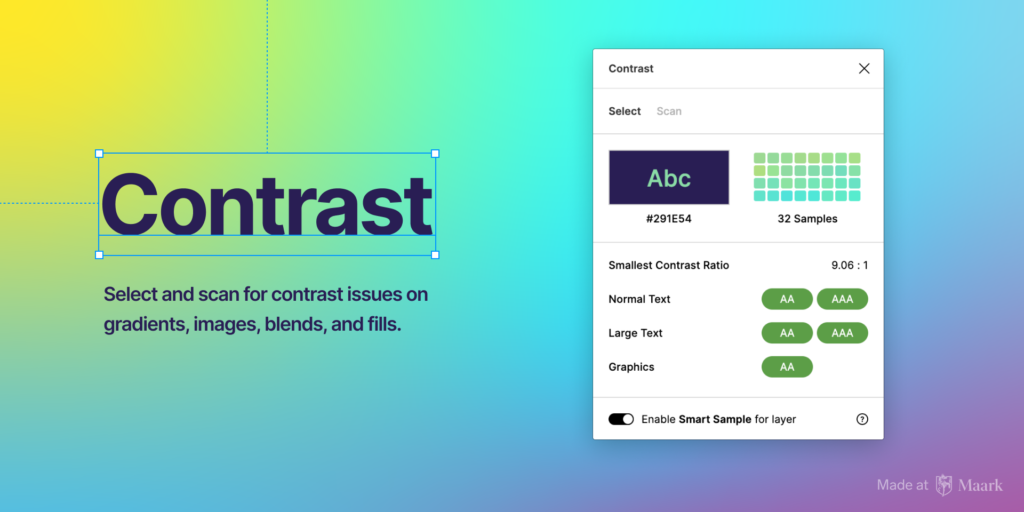
1. Contrast

Ce plugin scanne vos pages et calques pour vous fournir des informations en temps réel sur le contraste des couleurs dans votre design, afin que votre palette soit accessible (WCAG).
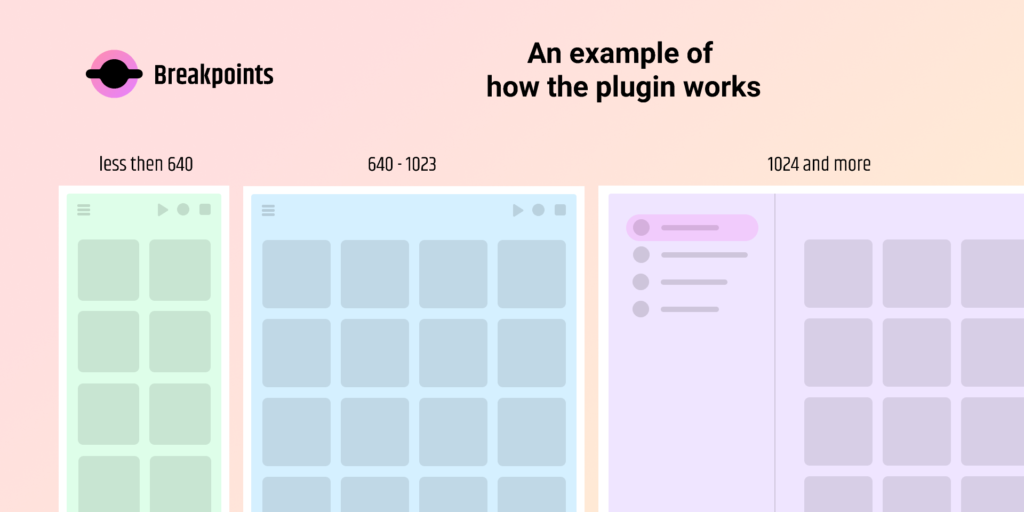
2. Breakpoints

Ce plugin permet de faire vos mises en page en responsive et crée ainsi un prototype animé.
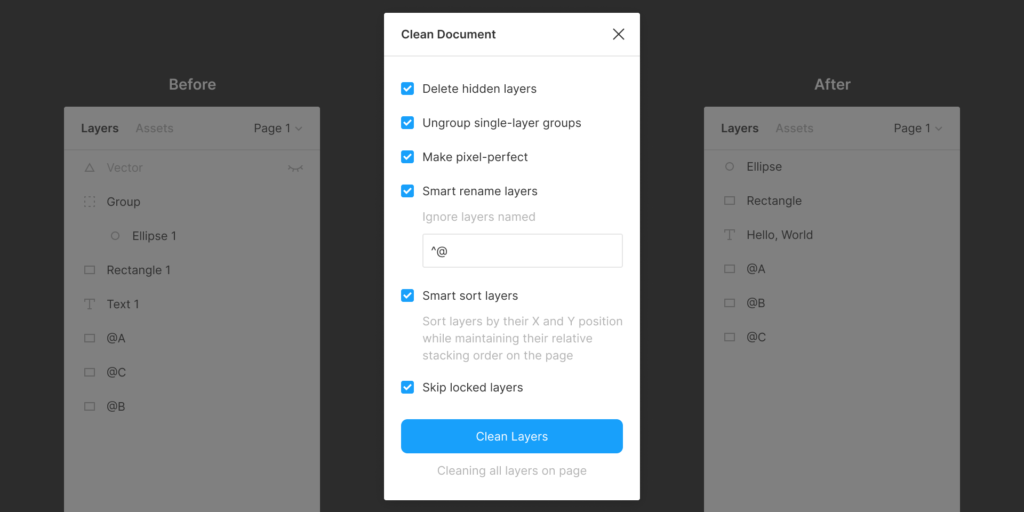
3. Clean document

Ce plugin vous permet d’organiser, de nettoyer les calques et les pages de votre document Figma.
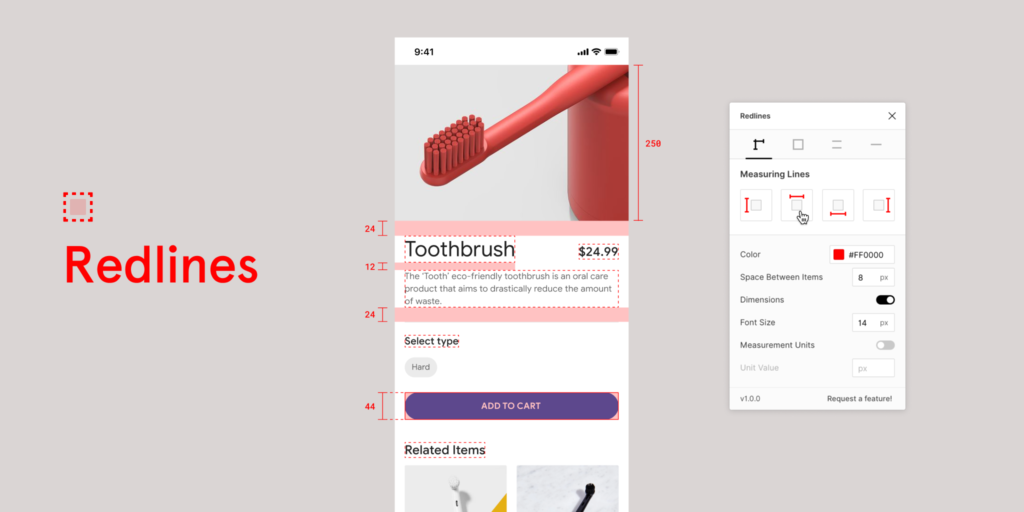
4. Redlines

Ce plugin vous permet d’ajouter facilement des dimensions et un espacement à vos maquettes de manière visuelle.
Les calques de Redlines sont tous ajoutés dans un calque séparé qui peut être masqué ou affiché.
5. HTML To Figma

Si vous travaillez sur un site internet, ce plugin peut vous faire gagner beaucoup de temps. Il convertit vos pages Web, direct en calques Figma modifiables.
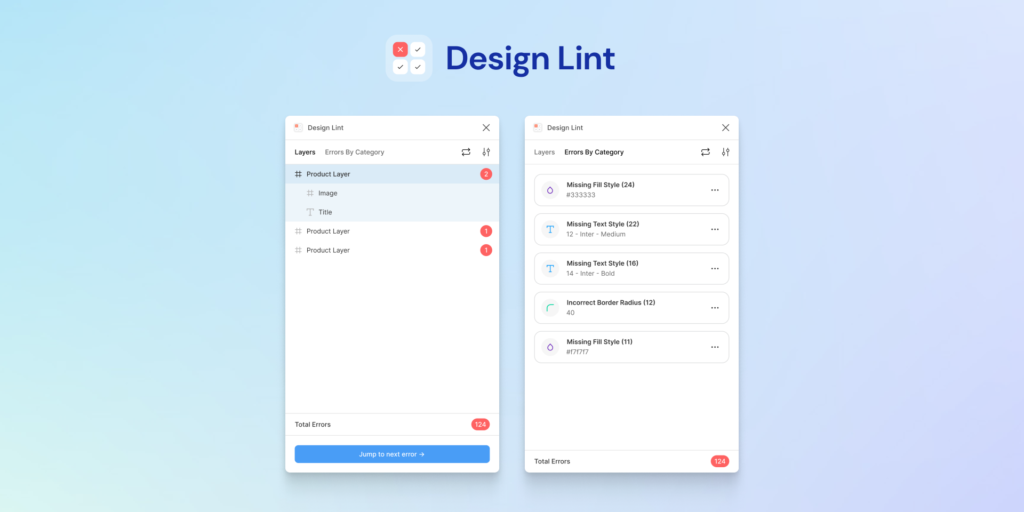
6. Design Lint

Avec ce plugin, vous pouvez repérer les incohérences dans vos maquettes, tels que la couleur, les polices, les effets, les fonds, les traits, etc.
7. Chart

Ce plugin utilise des données réelles ou aléatoires pour créer les graphiques les plus utilisés. Il prend en charge le copier-coller à partir d’éditeurs tels qu’Excel, Numbers, Google Sheets, la connexion en direct avec Google Sheets et les fichiers JSON distants (API REST), CSV et JSON locaux.
8. figmotion

Ce plugin permet de créer des animations directement dans Figma. Plus besoin d’utiliser des applications tierces! Les designer peuvent gérer facilement les animations au fur et à mesure de leur création, tout en respectant les bonnes pratiques Web.
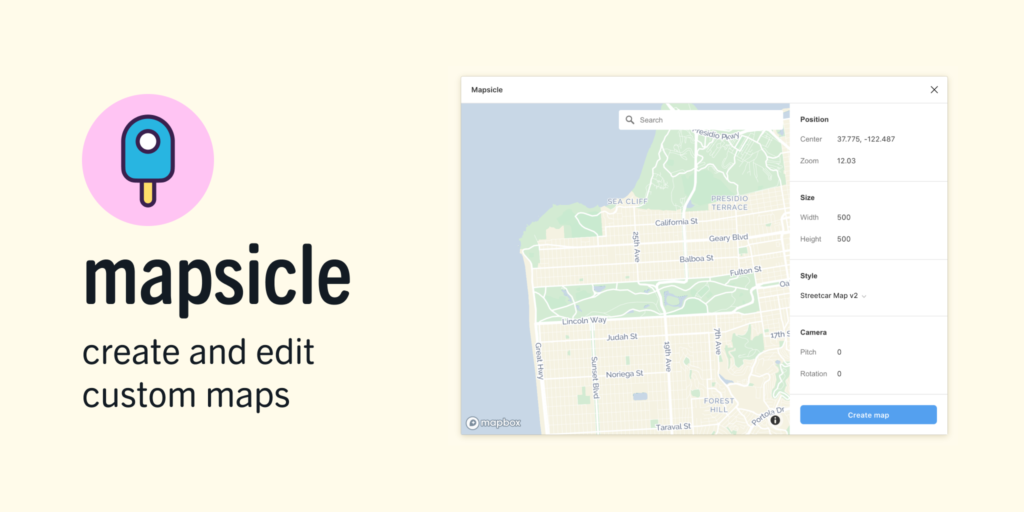
9. Mapsicle

Avec ce plugin, vous pouvez intégrer rapidement des cartes dans vos maquettes. La carte interactive vous permet de vous déplacer jusqu’au lieu souhaité, n’importe où dans le monde.
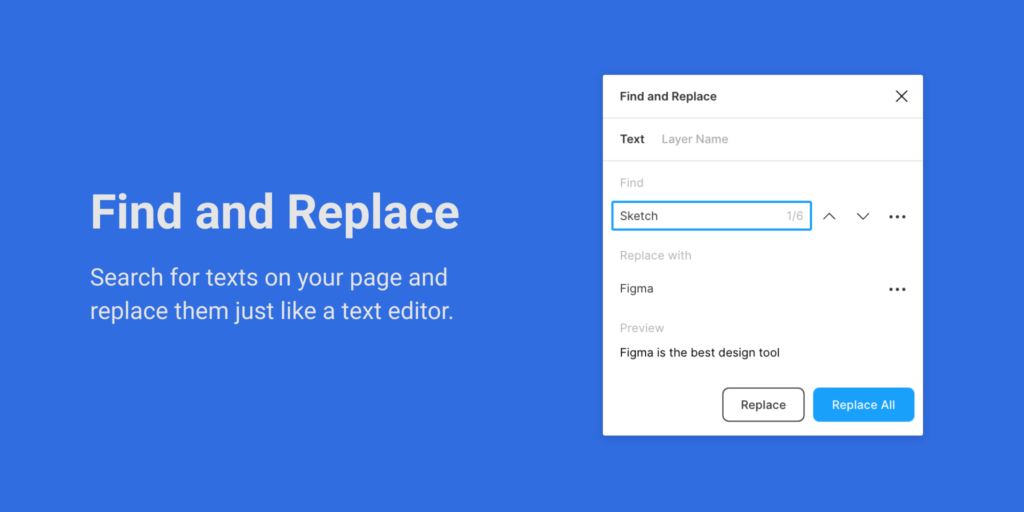
10. Find and Replace

C’est un plugin très simple, se concentre uniquement sur le texte. Vous pouvez rechercher n’importe quel texte sur la page et le modifier en un seul clic.
Et vous quels plugins utilisez-vous?
Votre avis nous intéresse, n’hésitez pas à nous faire part de vos plugins préférés à info@8bitstudio.ch.




Parlez-nous de votre projet
Quelle que soit la taille de votre projet, nous proposons des solutions personnalisées et adaptées spécifiquement à vos besoins.
