Mes 5 plugins Figma préférés pour booster ma productivité

Salut à tous ! Aujourd’hui, je voulais partager avec vous quelques-uns de mes plugins préférés sur Figma qui ont vraiment boosté ma productivité et simplifié mon flux de travail. Si vous êtes comme moi et que vous passez beaucoup de temps à créer des designs, ces plugins vont vous faire gagner un temps fou.
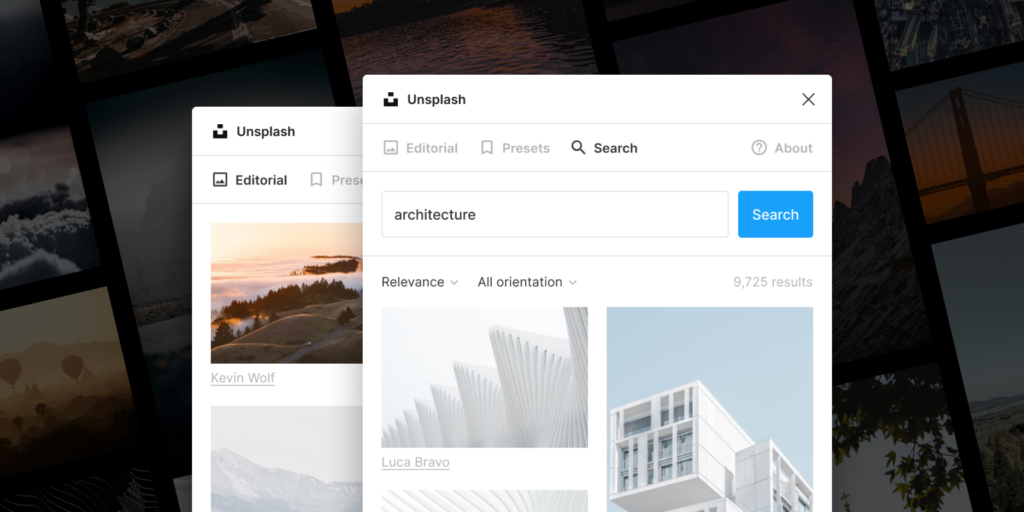
1. Unsplash

Unsplash est une énorme bibliothèque d’images libres de droits. Avec le plugin Unsplash pour Figma, vous pouvez insérer directement des images haute résolution dans vos designs sans quitter l’application.
Pourquoi je l’adore :
- J’ai accès à des millions d’images gratuites et de haute qualité en quelques clics.
- C’est un vrai gain de temps quand je dois rapidement intégrer des visuels pertinents dans mes maquettes.
- Les photos professionnelles renforcent instantanément l’esthétique de mes designs.
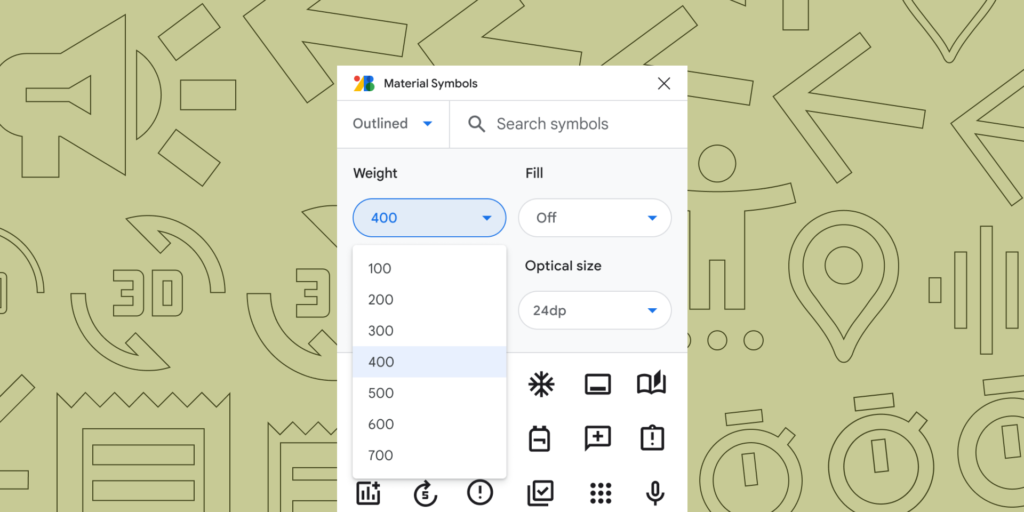
2. Material Symbols

Material Symbols est une bibliothèque d’icônes qui propose des milliers d’icônes vectorielles provenant de Google Fonts.
Pourquoi je l’utilise tout le temps :
- La recherche est super rapide et l’insertion d’icônes est ultra simple.
- Ça me permet d’assurer la cohérence des styles et de ne pas perdre de temps à chercher des icônes sur différents sites.
3. Stark

Stark est un plugin essentiel pour tout designer soucieux de l’accessibilité. Il aide à vérifier le contraste des couleurs, à simuler des déficiences visuelles et à évaluer l’accessibilité de vos designs.
Pourquoi c’est indispensable :
- Je peux rapidement vérifier le contraste des couleurs et m’assurer que mes designs sont accessibles à tous.
- La simulation des déficiences visuelles m’aide à créer des designs plus inclusifs.
- C’est un outil précieux pour garantir que mon travail est utilisable par tous, ce qui est super important.
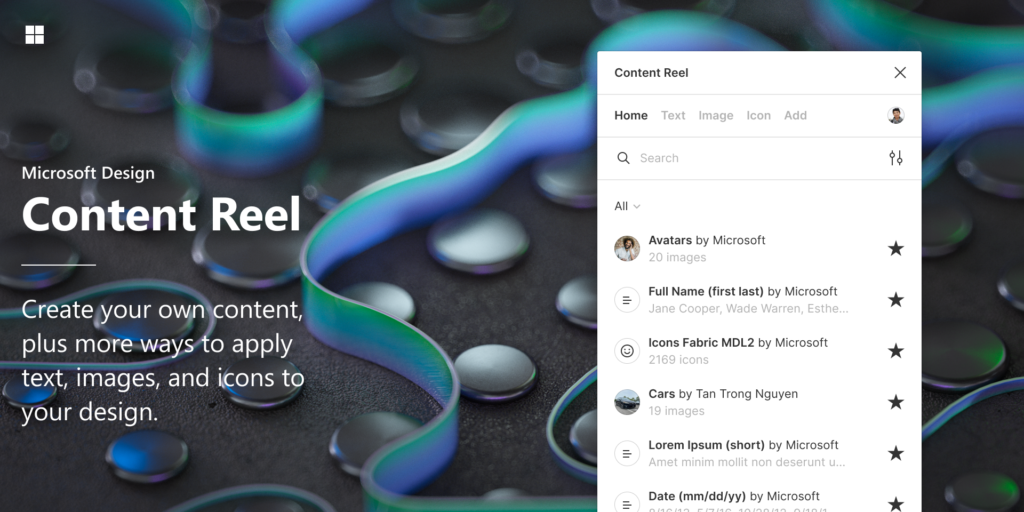
4. Content Reel

Content Reel vous permet de générer rapidement des textes et des images fictives pour vos maquettes. Que vous ayez besoin de noms, d’adresses ou de photos de profil, Content Reel vous simplifie la vie en remplissant automatiquement ces éléments.
Pourquoi je l’aime tant :
- Générer du contenu fictif varié est un jeu d’enfant, ce qui accélère énormément le prototypage.
- C’est super pratique pour les tests de design quand j’ai besoin de remplir des champs avec du contenu réaliste.
- Il y a une large gamme de types de contenu disponible, ce qui est vraiment pratique.
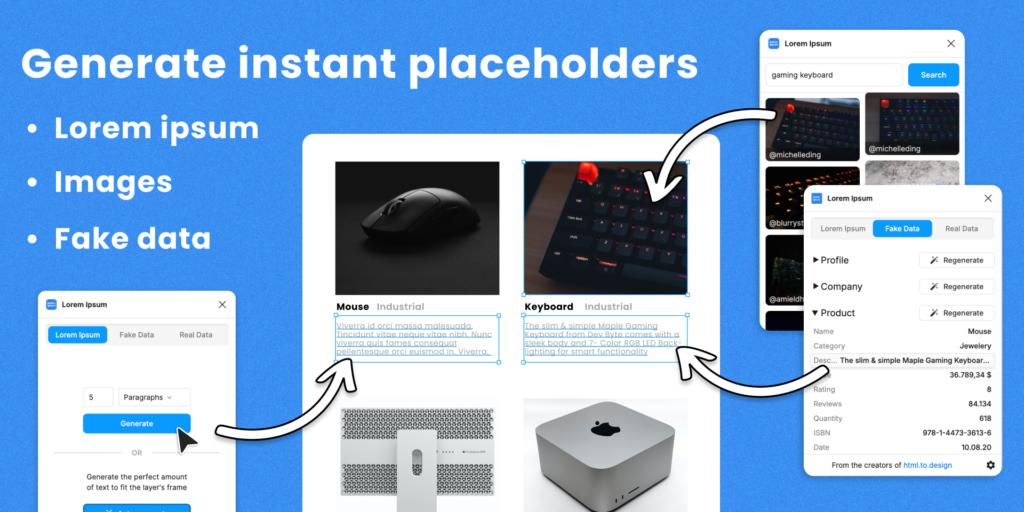
5. Lorem Ipsum

Lorem Ipsum est un plugin simple mais incroyablement utile pour générer rapidement du texte fictif. Parfait pour remplir vos maquettes avec du contenu réaliste sans avoir à chercher du texte aléatoire sur internet.
Pourquoi c’est un must-have :
- Générer du texte fictif est super rapide, ce qui est parfait pour les prototypes et les wireframes.
- Ça m’aide à visualiser comment le texte va s’intégrer dans mes designs sans perdre de temps.
- Très pratique pour tester l’apparence de différents styles de texte.
Conclusion
L’utilisation de ces plugins Figma a véritablement transformé ma façon de travailler et m’a permis de gagner énormément de temps. Que vous ayez besoin de générer rapidement des contenus, d’ajouter des visuels, ou de vérifier l’accessibilité de vos designs, ces outils sont là pour vous aider à travailler de manière plus efficace et créative. J’espère que vous les trouverez aussi utiles que moi dans votre flux de travail quotidien.
Bien sûr, je n’ai pas mentionné tous les plugins formidables qui existent – la communauté Figma regorge de trésors à découvrir, il y en a vraiment pour tous les goûts. À vous de trouver ceux qui fonctionnent le mieux avec votre workflow. Bon design à tous !



Parlez-nous de votre projet
Quelle que soit la taille de votre projet, nous proposons des solutions personnalisées et adaptées spécifiquement à vos besoins.
