Découverte d’OKLCH : une méthode plus précise et intuitive pour les couleurs

Sur le web, la gestion des couleurs est essentielle pour offrir une expérience visuelle cohérente et agréable. Depuis longtemps, les modèles comme RGB ou HSL sont utilisés pour définir les couleurs à l’écran, mais un nouveau modèle est en train de s’imposer: OKLCH. Ce modèle, basé sur des principes scientifiques plus proches de la perception humaine, permet de travailler avec des couleurs de manière plus précise et intuitive.
OKLCH c’est quoi?
OKLCH est un modèle de couleur conçu pour représenter les couleurs d’une manière plus uniforme sur le plan de la perception que les anciens modèles de couleur. Björn Ottosson a proposé en 2020 de créer un espace de couleur qui puisse imiter étroitement la façon dont la couleur est perçue par l’œil humain, en prédisant la luminosité, la chroma et la teinte perçues. OKLCH a ensuite été introduit vers 2021 dans le cadre de la spécification CSS Color 4 visant à améliorer la gestion des couleurs dans la conception Web
Alors que les anciens modèles de couleurs comme RGB et HSL peuvent mesurer les couleurs dans la gamme sRGB, OKLCH quant à lui peut mesurer les couleurs dans la gamme Display P3 qui a 50% de couleurs en plus que la gamme sRGB.

Lorsque vous utilisez le modèle de couleur OKLCH, il est généralement représenté par ces valeurs:
Lpour la luminosité perçue. Valeur allant de0(noir) à1(blanc) ou de0%(noir) à100%(blanc).Cpour la chroma (saturation). Valeur allant de0(gris) à0.37(saturé).Hpour la teinte. Valeur allant de0à360degrés.apour l’opacité de la couleur. Valeur allant de0(transparent) à1(opaque) ou de0%(transparent) à100%(opaque).
En CSS, la syntaxe est similaire à celle des autres fonctions de couleur CSS comme rgb() ou hsl() et peut être représentée comme suit:
.color {
color: oklch(0 0 0); /* noir */
color: oklch(1 0 0); /* blanc */
color: oklch(50% 0.37 30); /* rouge */
color: oklch(50% 0.37 150); /* vert */
color: oklch(50% 0.37 250); /* bleu */
}
.opacity {
color: oklch(50% 0.37 30 / 50%); /* rouge avec transparence */
}Avantages d’OKLCH
Uniformité perceptive
L’un des principaux avantages de l’OKLCH est son uniformité perceptive. En d’autres termes, un léger changement dans les valeurs du modèle de couleur OKLCH (L, C ou H) entraîne un changement de couleur perceptuellement uniforme. Ce n’est pas le cas avec des modèles comme RGB ou HEX, où de petits changements de valeur peuvent entraîner des changements de couleur imprévisibles. Cela signifie plus de contrôle sur les ajustements de couleurs, en particulier lors de la création de palettes ou de l’élaboration de designs accessibles.
Par exemple, disons que vous avez une couleur de base et que vous souhaitez en créer une version plus claire ainsi que plus foncée. Dans OKLCH, vous allez ajuster la valeur de luminosité (L) tout en maintenant les valeurs de chroma (C) et de teinte (H) constantes.
.lighter {
background-color: oklch(0.8 0.2 240)
}
.base {
background-color: oklch(0.6 0.2 240)
}
.darker {
background-color: oklch(0.4 0.2 240)
}- Luminosité (L): Change de 0,6 (base) à 0,8 (plus clair) et 0,4 (plus foncé).
- Chroma (C): Reste constante à 0,2.
- Teinte (H): Reste constante à 240°.

Parce que OKLCH est perceptuellement uniforme, les versions plus claires et plus foncées de la couleur de base apparaîtront comme des variations naturelles et cohérentes. La différence visuelle entre la couleur de base et sa version plus claire sera similaire à celle entre la couleur de base et sa version plus foncée.
En revanche, si vous deviez effectuer des ajustements similaires dans les espaces colorimétriques RVB ou HSL, les couleurs résultantes pourraient ne pas être aussi uniformes. Par exemple, l’assombrissement d’une couleur en RVB peut parfois entraîner des changements de teinte ou de saturation qui ne sont pas perceptuellement cohérents, ce qui rend les couleurs moins harmonieuses.
Meilleure gestion de la luminosité et du contraste
OKLCH offre une approche de la luminosité et du contraste plus cohérente que les autres modèles. Lorsque vous ajustez la luminosité (L) dans OKLCH, la luminosité perçue de la couleur change de manière prévisible, ce qui n’est pas toujours vrai en RVB ou HEX. Cette prévisibilité est essentielle pour créer des designs accessibles et qui s’affichent correctement sur divers appareils et écrans.
Disons que vous travaillez avec une couleur bleue et que vous voulez créer une version avec une luminosité réduite et une autre avec un contraste accru.
.base {
background-color: oklch(0.7 0.15 260)
}- Luminosité (L): 0,7 (luminosité modérée)
- Chroma (C): 0,15 (intensité de couleur modérée)
- Teinte (H): 260° (bleu)
Pour réduire la luminosité, vous abaissez la valeur de la luminosité (L) tout en gardant la même chroma (C) et la teinte (H).
.darker {
background-color: oklch(0.5 0.15 260)
}- Luminosité (L): 0,5 (luminosité plus faible)
- Chroma (C) et Teinte (H): restent les mêmes
Cet ajustement donne une nuance plus foncée que le bleu d’origine, mais la couleur reste perceptuellement cohérente. La teinte et l’intensité sont préservées, ce qui en fait un assombrissement naturel de la couleur d’origine.
Pour augmenter le contraste, vous pouvez augmenter la chroma (C) pour un effet plus vif:
.contrasted {
background-color: oklch(0.7 0.3 260)
}- Luminosité (L): 0,7 (même luminosité)
- Chroma (C): 0,3 (intensité plus élevée)
- Teinte (H): 260° (même teinte bleue)
La couleur devient plus vibrante et saturée, mais la luminosité reste la même. Le contraste est amélioré sans perdre l’intégrité de la couleur d’origine.

En RVB ou HSL:
- L’assombrissement d’une couleur peut entraîner des changements inattendus de teinte ou de saturation, ce qui donne des couleurs qui semblent moins liées à l’original.
- L’augmentation du contraste en ajustant la saturation dans HSL pourrait également modifier la luminosité perçue, conduisant à des résultats moins prévisibles.
En utilisant OKLCH, vous maintenez un meilleur contrôle de la légèreté et du chroma, ce qui se traduit par des résultats plus prévisibles et visuellement cohérents. Ceci est crucial pour les conceptions nécessitant des ajustements de couleur précis.
Des dégradés plus lisses
Lors de la création de dégradés, OKLCH peut produire des transitions plus fluides entre les couleurs. En raison de son uniformité perceptuelle, les étapes de dégradé sont plus uniformément espacées, ce qui donne un dégradé plus naturel et visuellement attrayant sans zones grises mortes.
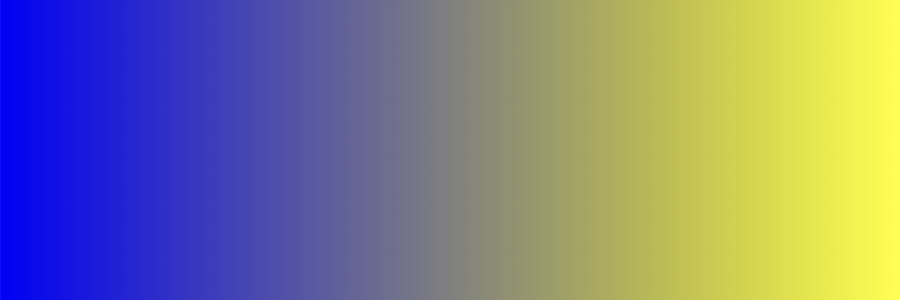
Voici un dégradé créé à l’aide de valeurs HSL:
.gradient {
background-image: linear-gradient(to right,
hsl(240deg 100% 50%),
hsl(60deg 100% 50%));
}Cela donnera un dégradé qui ressemble à ceci:

Remarquez la zone gris morte au milieu du dégradé. C’est parce que l’espace colorimétrique HSL n’est pas perceptuellement uniforme, de sorte que la transition entre les deux couleurs n’est pas aussi douce.
Maintenant, créons le même dégradé en utilisant les valeurs OKLCH:
.gradient {
background-image: linear-gradient(to right,
oklch(45.2% 0.31 264),
oklch(96.8% 0.21 109));
}Cela donnera un dégradé qui ressemble à ceci:

Ce dégradé a une transition plus douce entre les couleurs, sans la zone grise morte au milieu. C’est parce qu’OKLCH est perceptuellement uniforme, de sorte que les étapes du dégradé sont plus régulièrement espacées et visuellement cohérentes.
Prise en charge de large gamme de couleurs
OKLCH prend en charge une très large gamme de couleurs, telles que sRGB, Display P3 et même le plus récent Rec2020. La gamme Display P3 a 50% de couleurs en plus que la gamme sRGB. Cela signifie que vous pouvez créer des designs plus vibrants et visuellement attrayants en profitant de la gamme complète de couleurs des écrans modernes.
Conclusion
OKLCH se distingue par sa capacité à mieux correspondre à la façon dont notre œil perçoit réellement les couleurs, offrant ainsi un rendu plus fidèle sur différents types d’écrans. Ce modèle révolutionne la conception web en permettant des ajustements plus fins et plus cohérents des couleurs, ce qui est crucial dans un environnement où, comme chez 8bitstudio, l’expérience utilisateur et l’accessibilité sont au cœur des préoccupations.



Parlez-nous de votre projet
Quelle que soit la taille de votre projet, nous proposons des solutions personnalisées et adaptées spécifiquement à vos besoins.
