Tuto: Comment créer un GIF animé de bonne qualité

Lors de la rédaction de nos articles «Motion Capsules» #1, #2 et #3, nous avons affiné notre méthode d’exportation de nos animations en GIF animé et nous avons le plaisir de vous partager notre processus à travers ce tutoriel.
Allez c’est parti, tous à vos apps!
Adobe After Effects
- Dans Adobe After Effects, ouvrez le projet d’animation que vous souhaitez exporter
- Choisissez Fichier > Exporter > Ajouter à la file d’attente de rendu > Module de sortie > Quicktime > Option du format > Animation
Adobe Photoshop
- Dans Adobe Photoshop, ouvrez votre fichier .mov
- Choisissez Fichier > Exportation > Enregistrer pour le web (hérité)
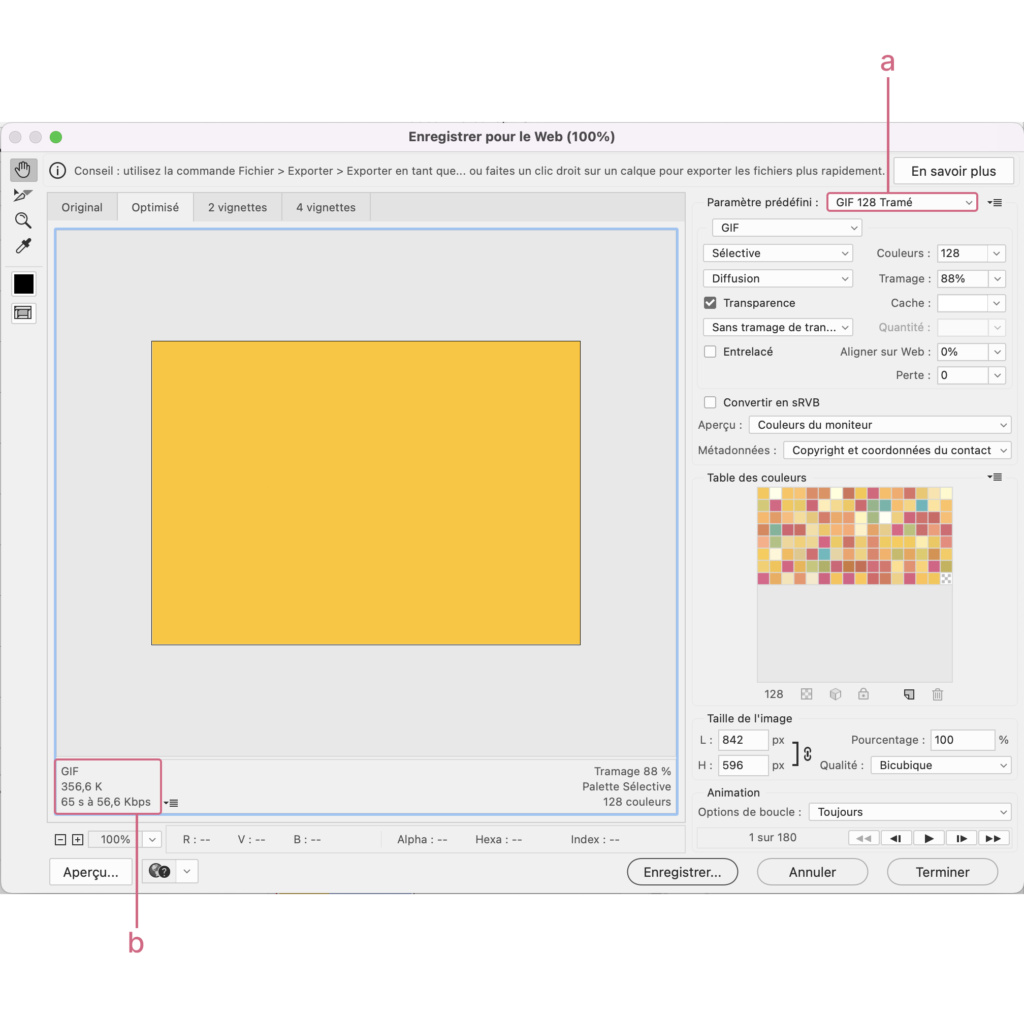
- Dans Paramètre prédéfini [a] > Indiquez gif 128 tramé ou gif 64 tramé ou gif 32 tramé
- Observez l’indicateur [b] du poids final afin que votre fichier ne soit trop lourd et que l’image reste de bonne qualité

Félicitations ! Vous venez de créer un GIF animé de qualité. Publiez-le sur le web et partagez-le avec le monde entier.
On espère que ce tuto pour optimiser un GIF animé vous a été utile, cela reste notre méthodologie, mais il y en a certainement pleins d’autres. Les modes d’export peuvent évoluer au fil du temps, restez donc informé pour que vos animations soient toujours optimales.
Connaissez-vous d’autres astuces? N’hésitez pas à nous partager vos tipps.



Parlez-nous de votre projet
Quelle que soit la taille de votre projet, nous proposons des solutions personnalisées et adaptées spécifiquement à vos besoins.
