Motion Capsules #3: le motion design sur les réseaux sociaux

Daniel Diaz
17 octobre 2022
Dans l’article précédent (Motion Capsules #2) nous vous avons démontré que le motion design est un atout efficace comme support de communication sur votre site internet et vos newsletters, créant ainsi des micro-interactions mémorables.
Dans ce 3ème Motion Capsules, nous allons vous présenter les avantages du motion design dans vos publications sur les médias sociaux et pourquoi c’est essentiel de l’intégrer à votre stratégie marketing.
Pourquoi utiliser le motion design sur les réseaux sociaux?
L’intégration du Motion design dans votre contenu, permet de transmettre rapidement à vos clients des informations de manière ludique, esthétique et accessible.
La vidéo animée se doit d’être la plus courte possible afin que le message soit compris rapidement, car de nos jours, les personnes préfèrent le contenu qui va droit au but.
En effet, les utilisateurs ne passent que quelques secondes sur un élément de contenu mobile, ce qui est une durée restreinte pour convaincre et capter l’attention de votre public!
Le Motion design est donc un bon moyen pour communiquer sur vos produits et accroître votre visibilité.
Stories en motion, un storytelling à succès!
Le format vertical, comme par exemple «Stories», «Reels», «Shorts» sur les plateformes, connaissent beaucoup de succès et sont très appréciées. Car ce sont des vidéos adaptées au format de l’écran du téléphone. Cela permet une visualisation directe, sans avoir besoin de pivoter l’appareil.
Ce format 9/16 est idéal pour communiquer sur vos services, produits et promouvoir un événement. De ce fait, l’animation rend l’expérience positive et agréable, le public est plus réceptif.
Daniel et Gregory, avec le projet DANORY, vous partage ici une «Story» produit créée pour l’occasion. Dans cet exemple, les produits sont mis en valeur et l’animation leur apporte un côté dynamique et émotionnel.

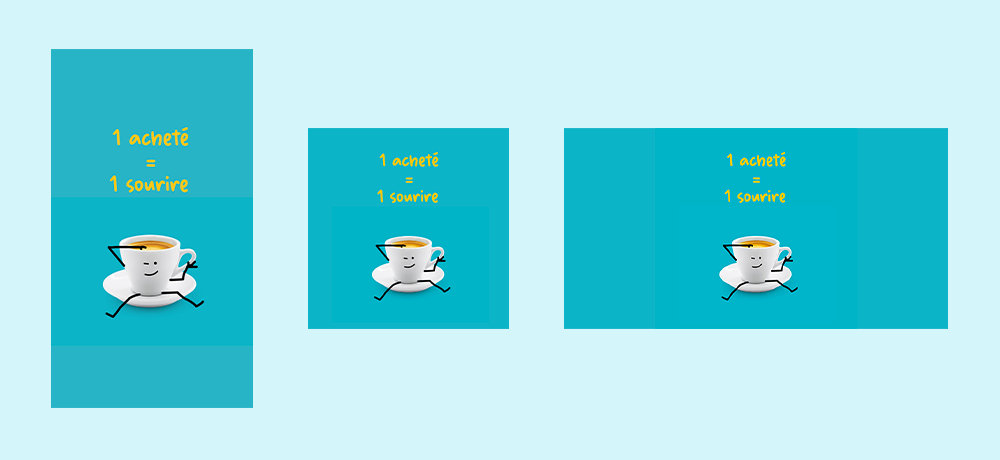
Des vidéos qui s’adapte aux formats
Les vidéos sont pensées pour être adaptées aux différents formats proposés par les plateformes sociales.
Par exemple, la Story ci-dessus peut être adaptée en post vidéo sur Instagram ou à un format 16/9 pour Linkedin et Facebook.

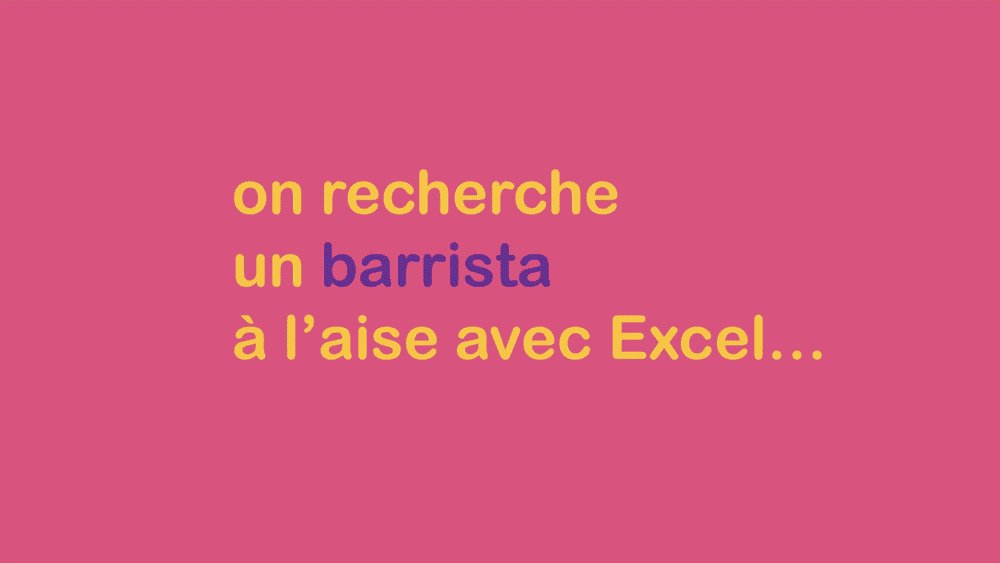
Job Alert ⚠️ – La motion au service du recrutement
Contrairement aux offres d’emploi traditionnelles, le format vidéo donne la possibilité aux employeurs de partager un storytelling engageant qui humanise leur organisation et permet de promouvoir leur culture d’entreprise.
Voici 3 raisons d’utiliser le motion dans votre stratégie de recrutement:
- Rendre vos annonces plus attrayantes
- Inviter les nouvelles générations à postuler chez vous
- Adopter une stratégie mobile first et montrer que vous êtes dans l’ère du temps

Des vœux animés, un partage apprécié!
Pourquoi faire une carte de vœux animée?
Nous approchons de la fin de l’année et c’est le moment de souhaiter de bonnes fêtes.
Pour cela, rien de mieux qu’une carte de vœux animée pour vous démarquer, fidéliser vos partenaires et remercier votre clientèle.
Une petite attention, un grand effet ✨
Votre carte en motion design vous permettra d’entretenir de bonnes relations professionnelles et de gagner en empathie. De plus, elle est moins onéreuse (coûts d’impression en moins) et plus écologique.
Ne prenez pas le traîneaux en marche, anticipez!
Pour faire une carte de vœux animée et de qualité, il faut du temps. C’est pourquoi il est important d’anticiper, de préparer votre sujet à l’avance et de contacter votre entreprise partenaire pour la réalisation de ce projet.

Vous pourriez aussi être intéressé par:
- Motion Capsules #2 : La subtilité dans l’animation
- Motion Capsules #1: Le logo animé
- Le Motion Design, une identité en mouvement



Parlez-nous de votre projet
Quelle que soit la taille de votre projet, nous proposons des solutions personnalisées et adaptées spécifiquement à vos besoins.
Contactez-nousContinuez votre lecture

Vincent Parisod
1 juillet 2025L’été, meilleur moment pour repenser son site ? Pas forcément.
L’été semble souvent propice aux projets de refonte web. Mais est-ce vraiment le bon moment pour lancer un nouveau site ? Entre rythmes ralentis et outils IA prometteurs, petit tour d’horizon des idées reçues, et des bonnes pratiques à adopter.

Vincent Parisod
23 mai 2025Nouveau service : un accompagnement UX sur-mesure pour vos projets digitaux
Découvrez notre nouveau service d’accompagnement UX sur-mesure : une offre flexible pensée pour les institutions, fondations et grandes organisations qui souhaitent améliorer leurs plateformes digitales étape par étape, avec méthode et impact. Audits, conception, tests utilisateurs, conseil… selon vos besoins, à votre rythme.

Mathieu Zwygart
20 mai 2025Bureau à louer au centre de Lausanne
Dans notre openspace chez 8bitstudio, on a un petit bureau fermé d’environ 15m² qui se libère.


