La loi de Fitts

Complémentaire à la loi de Hick que nous vous avons présenté dans le précédent article, on vous parle ici de la loi de Fitts.
Cette dernière fut découverte en 1954 par Paul Morris Fitts, psychologue de l’Université d’État de l’Ohio. Cette loi peut prédire le temps passé à se déplacer vers un élément cible.
Plus la cible se trouve à proximité et est grande, moins l’utilisateur mettra de temps à la joindre, plus son expérience sera bonne et il n’hésitera pas à revenir régulièrement.

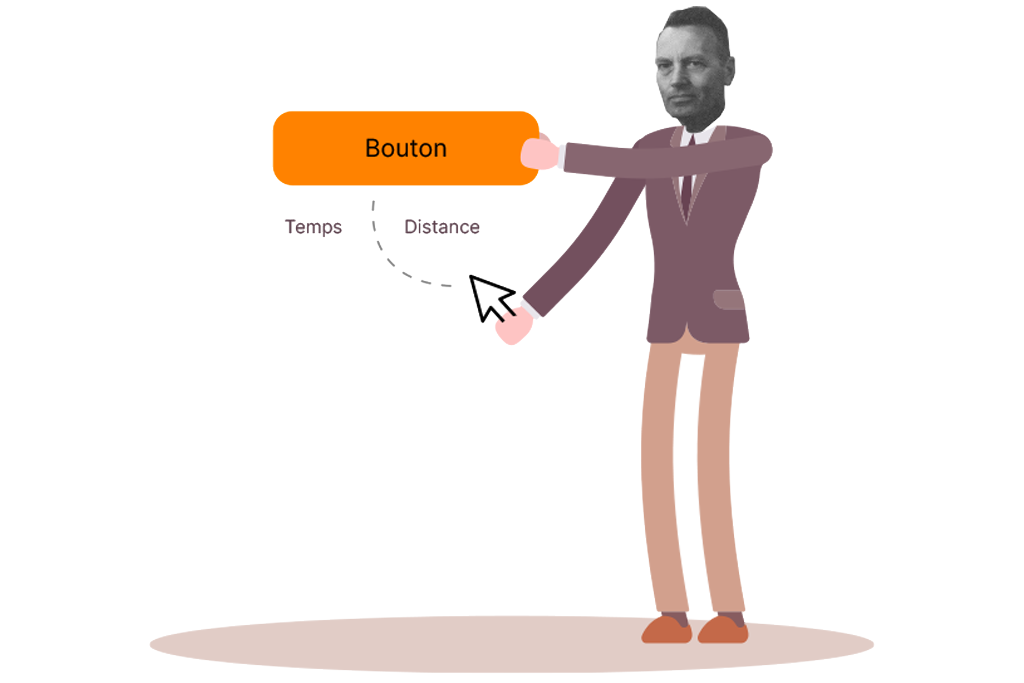
Elle peut se formuler de cette manière:
«Le temps dépend de la distance et de la taille de la cible»
Comment peut-on appliquer la loi de Fitts?
Pour la taille de la cible:
- Augmenter la taille d’un bouton
- Transformer un lien important en bouton
- Intégrer un lien dans une image
- Intégrer un lien dans un GROS TITRE
Pour réduire la distance:
- Placer les éléments importants en haut d’un site.
- Une navigation fixe avec les éléments importants
- Créer un menu près de la souris (exemple: clique droit)

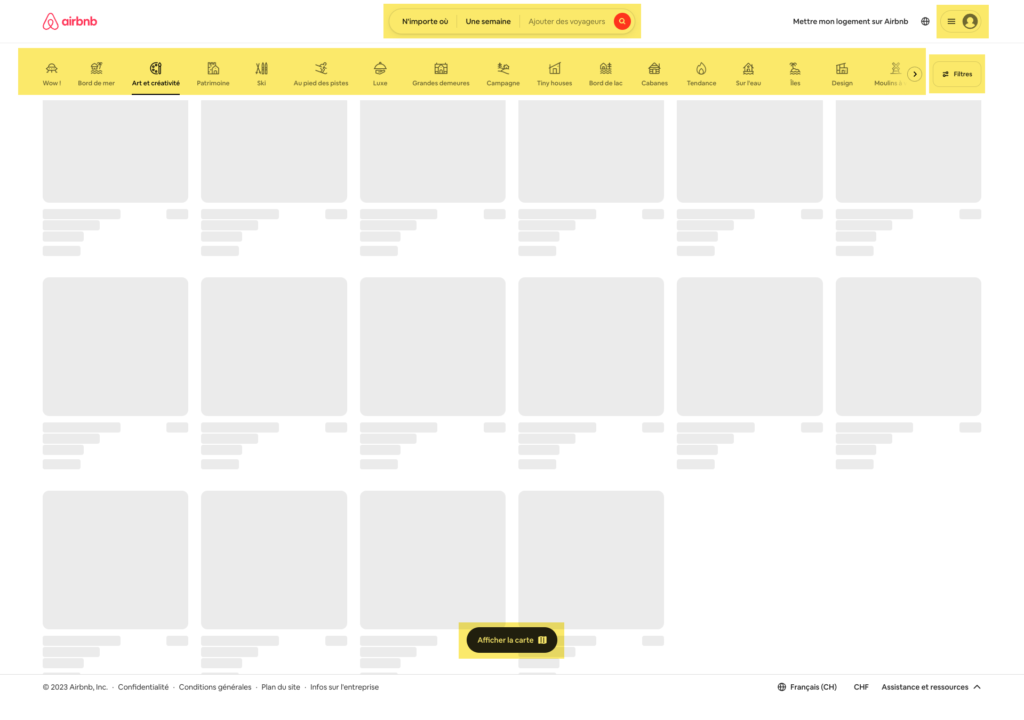
Sur le site de Airbnb, les CTA sont assez proéminent (utilisation en bouton et d’icônes) et guident l’utilisateur vers l’essentiel. Le menu est fixe afin que ces informations importantes restent accessibles lors du scroll de la page.
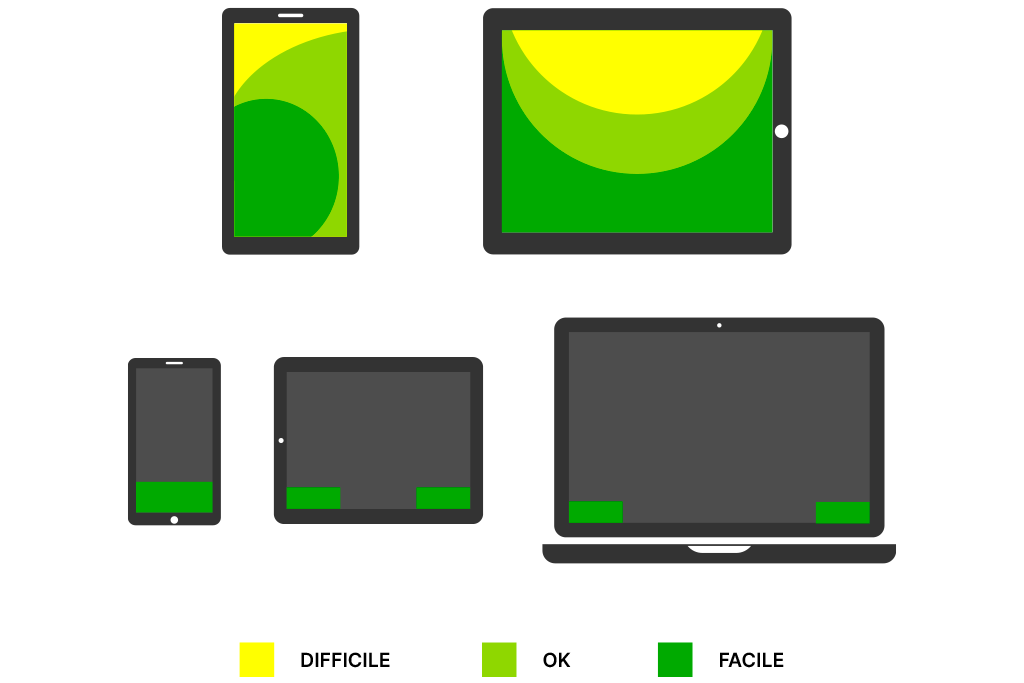
Fitts ou la «Zone de confort» des interfaces graphiques
Avec la loi de Fitts, on comprend mieux pourquoi il existe une zone de confort dans l’usage des interfaces graphiques selon les différents appareils.

source : Luke Wroblewski
Les liens ou les boutons qui sont utilisés plus fréquemment doivent donc clairement se trouver dans une zone facile d’accès et la taille doit être adaptée aux écrans tactiles.
En conclusion
Une fois vos interfaces adaptées à la loi de Fitts, vos utilisateurs pourront facilement interagir avec vos contenus et accéder à l’information facilement.
Vous pourriez aussi être intéressés par:



Parlez-nous de votre projet
Quelle que soit la taille de votre projet, nous proposons des solutions personnalisées et adaptées spécifiquement à vos besoins.
