Analyse des sites web de musiciens : tendances et réflexion pour l’avenir

Fatih Esgi
25 février 2025
L’importance d’une présence en ligne est cruciale pour les artistes, mais en explorant plusieurs sites de musiciens et de groupes, il devient évident que beaucoup restent en retrait par rapport aux standards numériques actuels.
Dans cet article, j’ai examiné en détail plusieurs sites de différents chanteurs/groupes. Parmis eux, Iron Maiden, AC/DC, Céline Dion, Lara Fabian, Kendji Girac, Beyoncé, Billie Eilish, Dua Lipa, Louane, Bruno mars, David Guetta, Gims et Damiano David.
Il apparaît que l’expérience utilisateur et le design laissent souvent à désirer. Certains sites sont simples, d’autres fragmentés, et nombreux sont ceux qui utilisent des solutions de création comme des plateformes « no-code ». D’autre n’ont simplement pas de site et misent tout sur les plateformes de streaming. Cette analyse a pour objectif de pousser à la réflexion sur l’avenir des sites pour les musiciens, en soulignant les tendances actuelles et les défis rencontrés.
1. Première impression visuelle
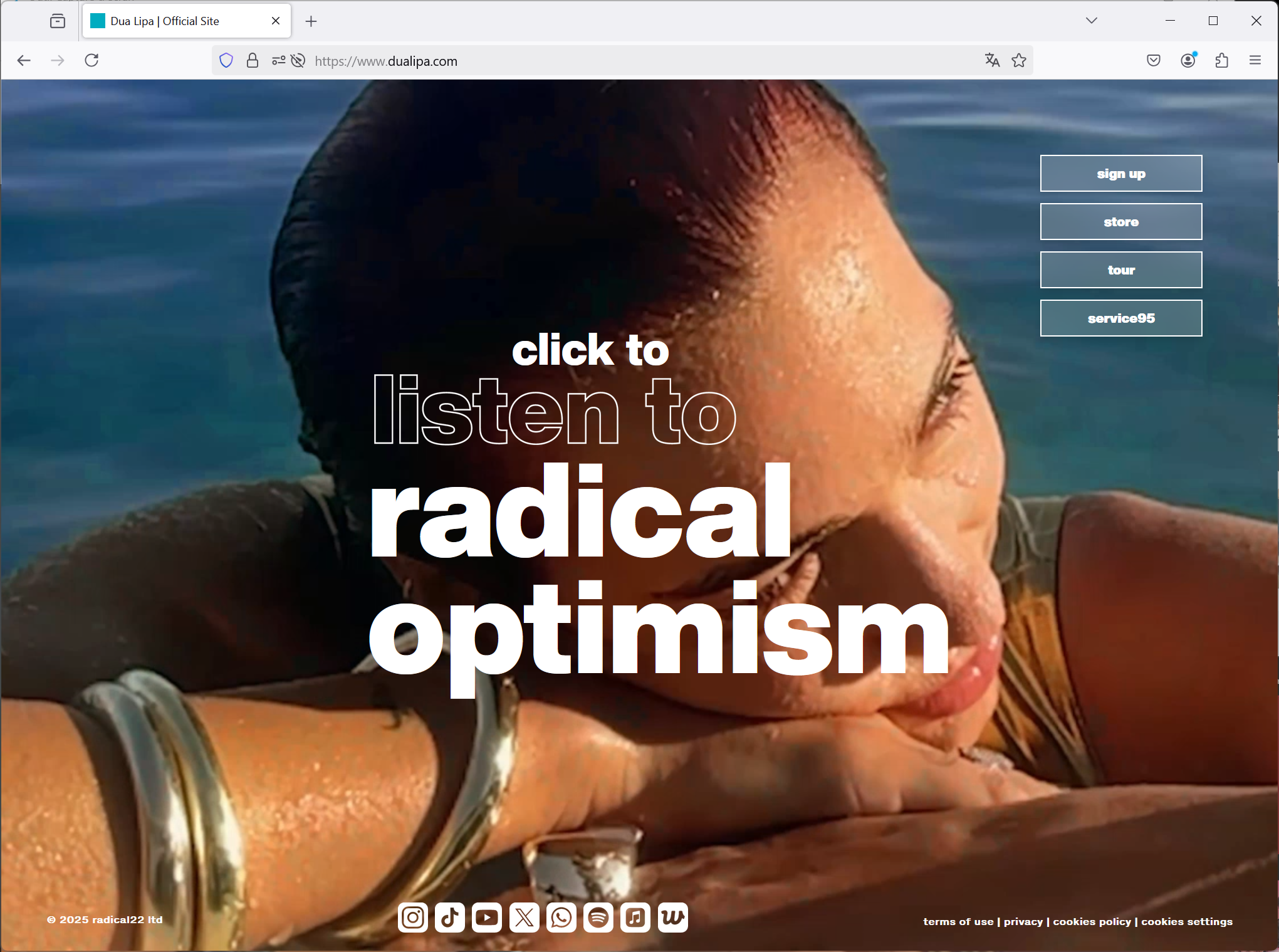
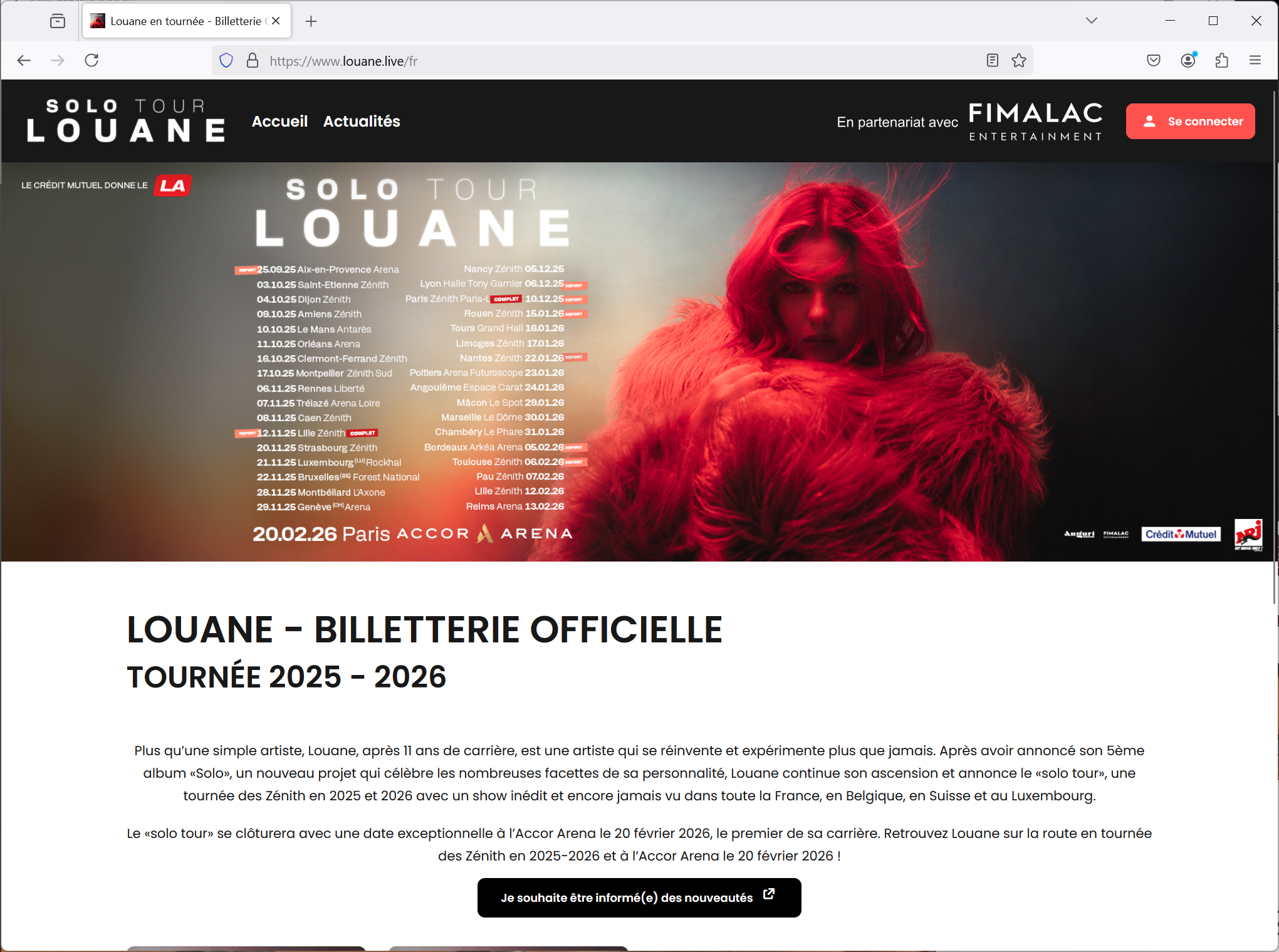
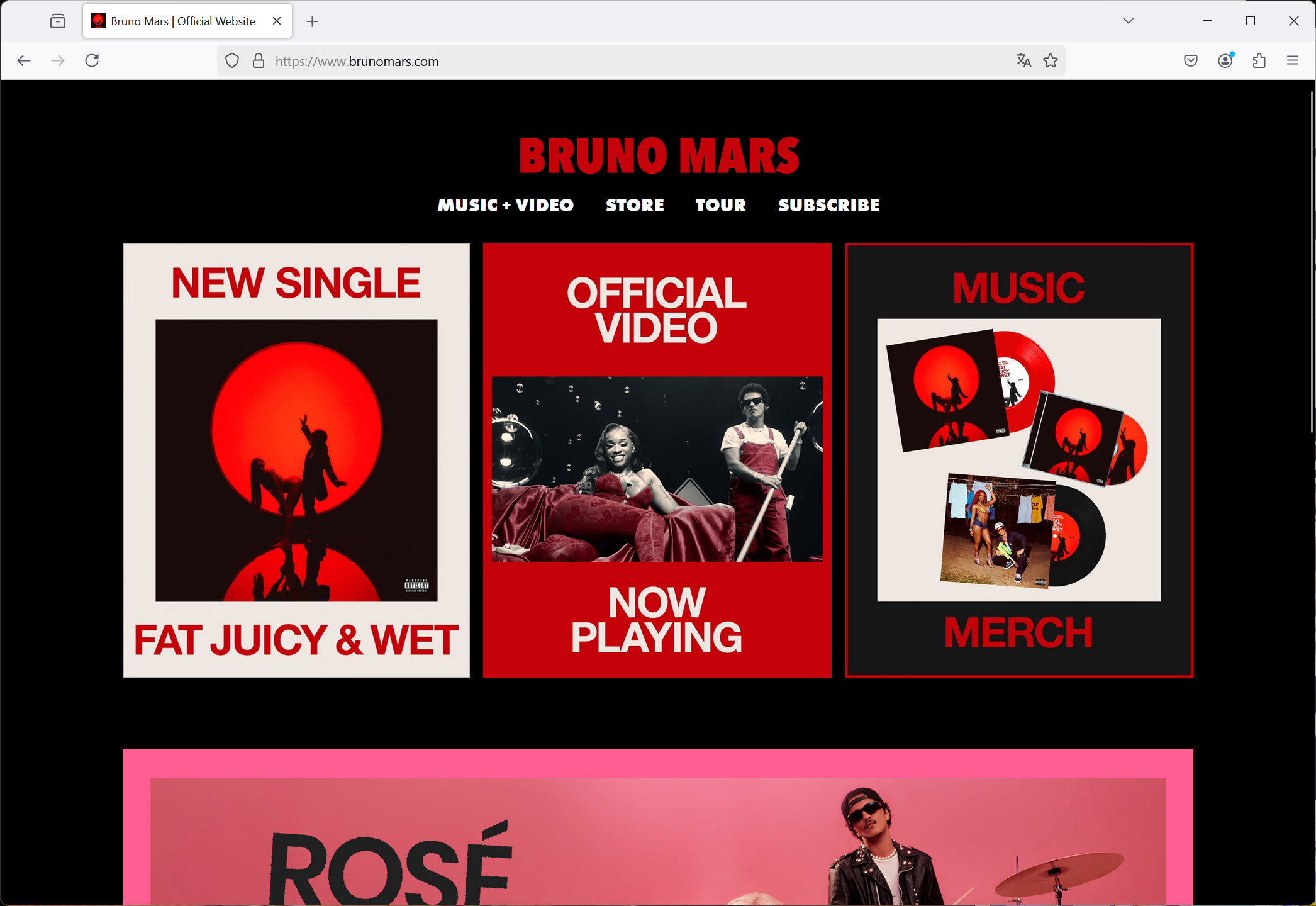
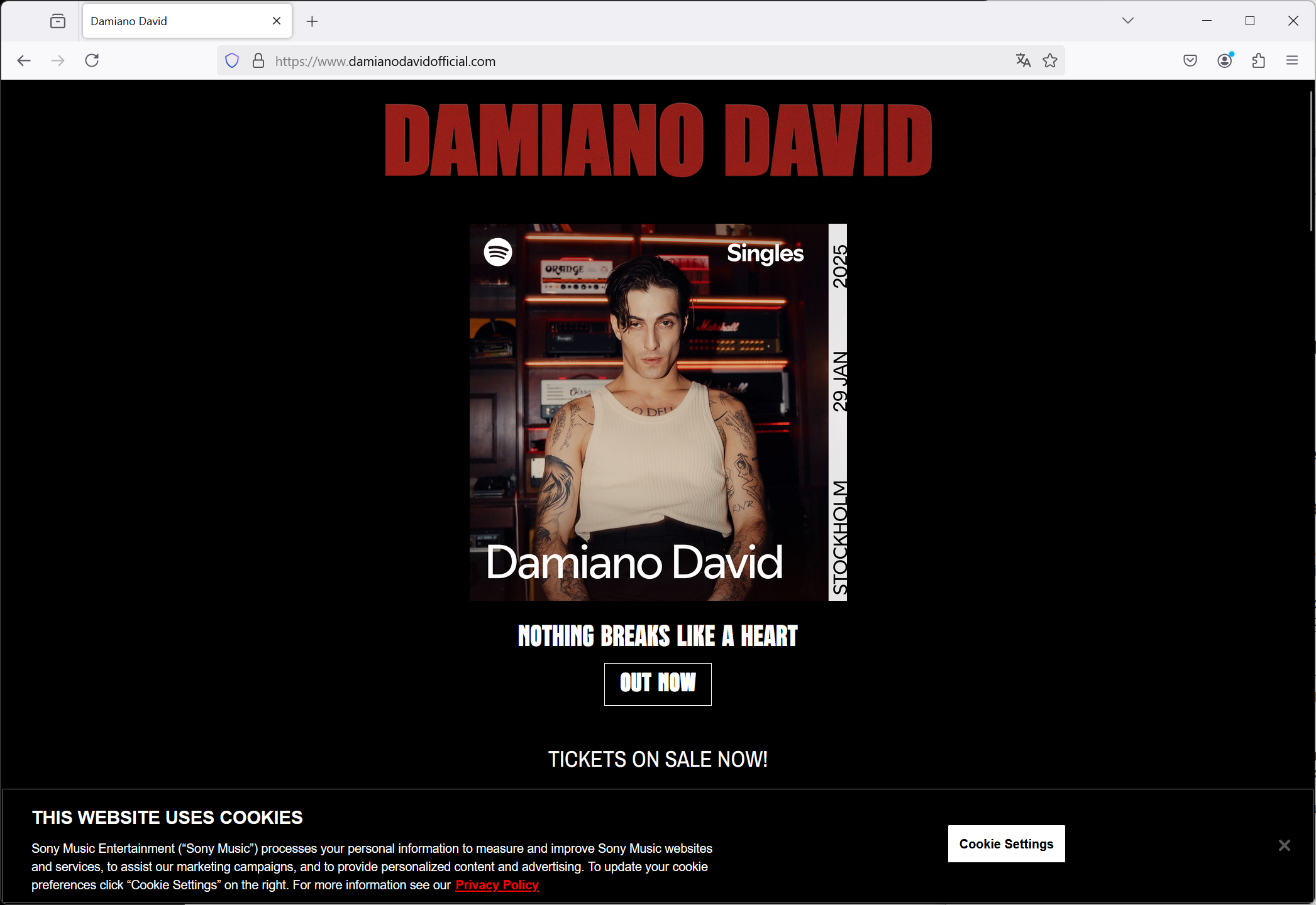
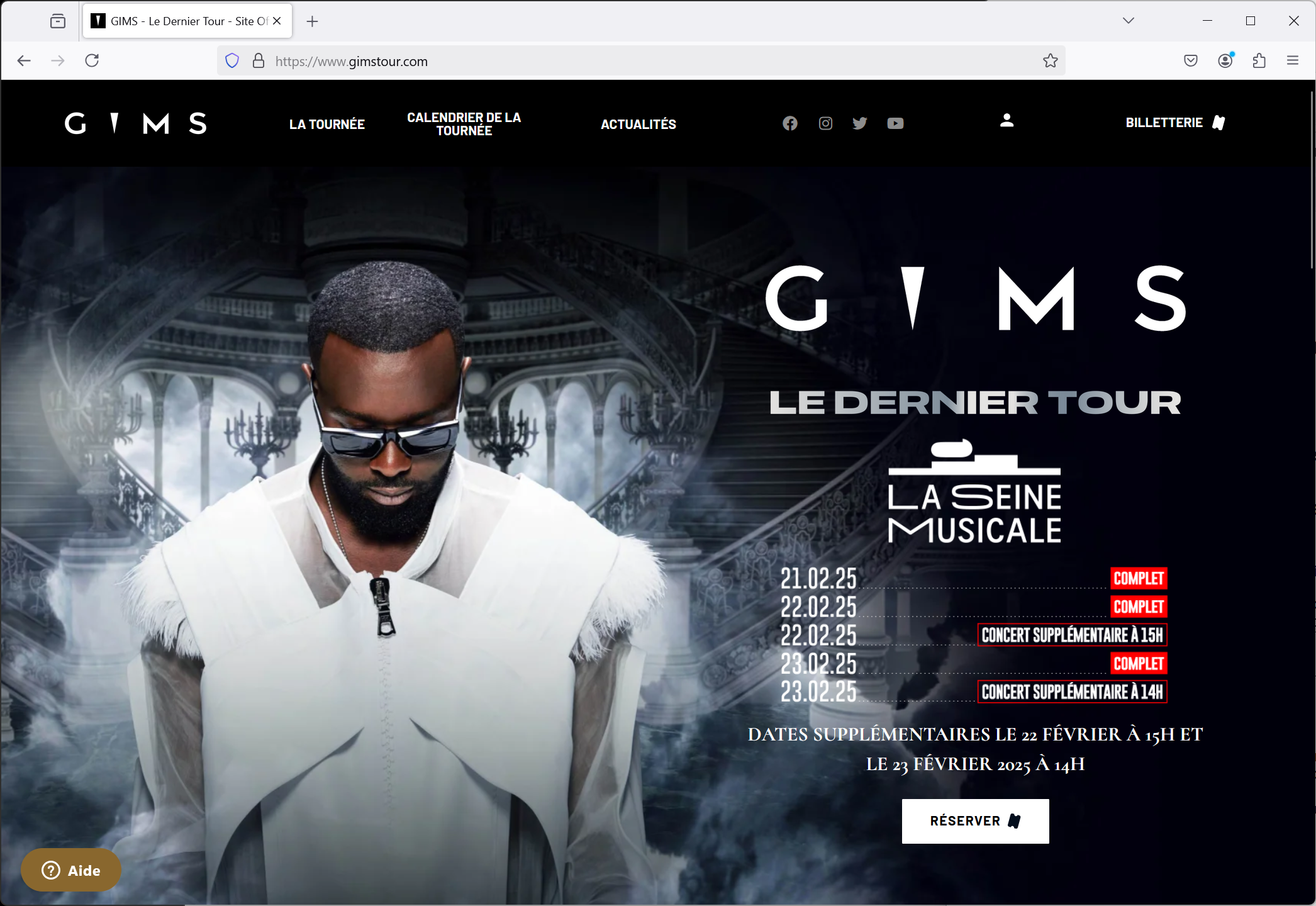
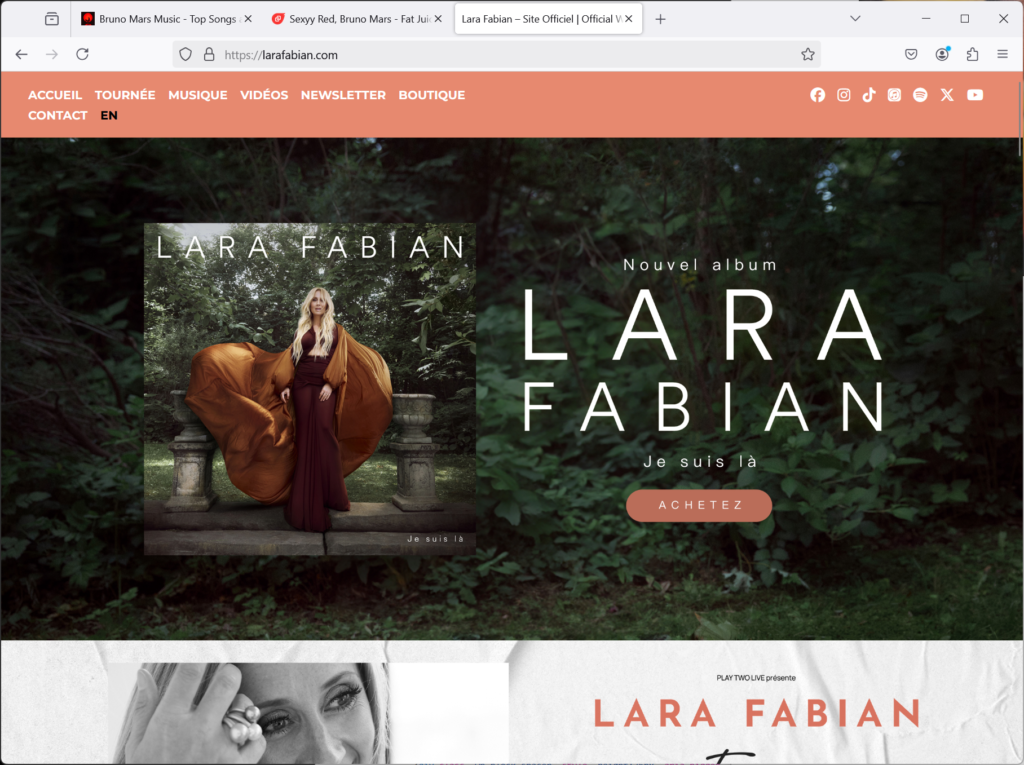
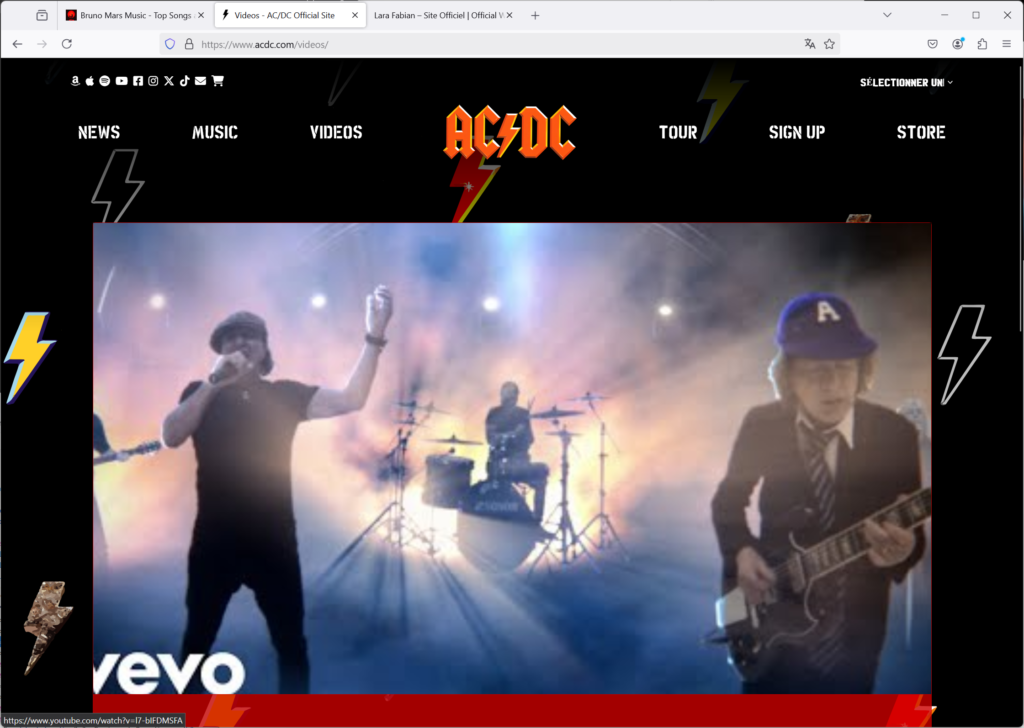
Beaucoup de sites d’artistes s’appuient sur des images fortes de l’artiste, souvent issues de sessions photos, de concerts, ou de pochettes d’albums. Mais certains sites attirent l’attention avec un extrait de clip, ou un montage. D’autres, prennent le risque de mettre le fil instagram complet dans leur page d’accueil. En régle générale, on a quelque chose de basique, avec des sliders d’images. Peu de site on vraiment un design et une première impression visuelle impactante et ceux qui sortent du lot ont souvent des extraits vidéos de concerts/clips, qui font vraiment ressortir leur style de musique.


2. Navigation et architecture de l’information
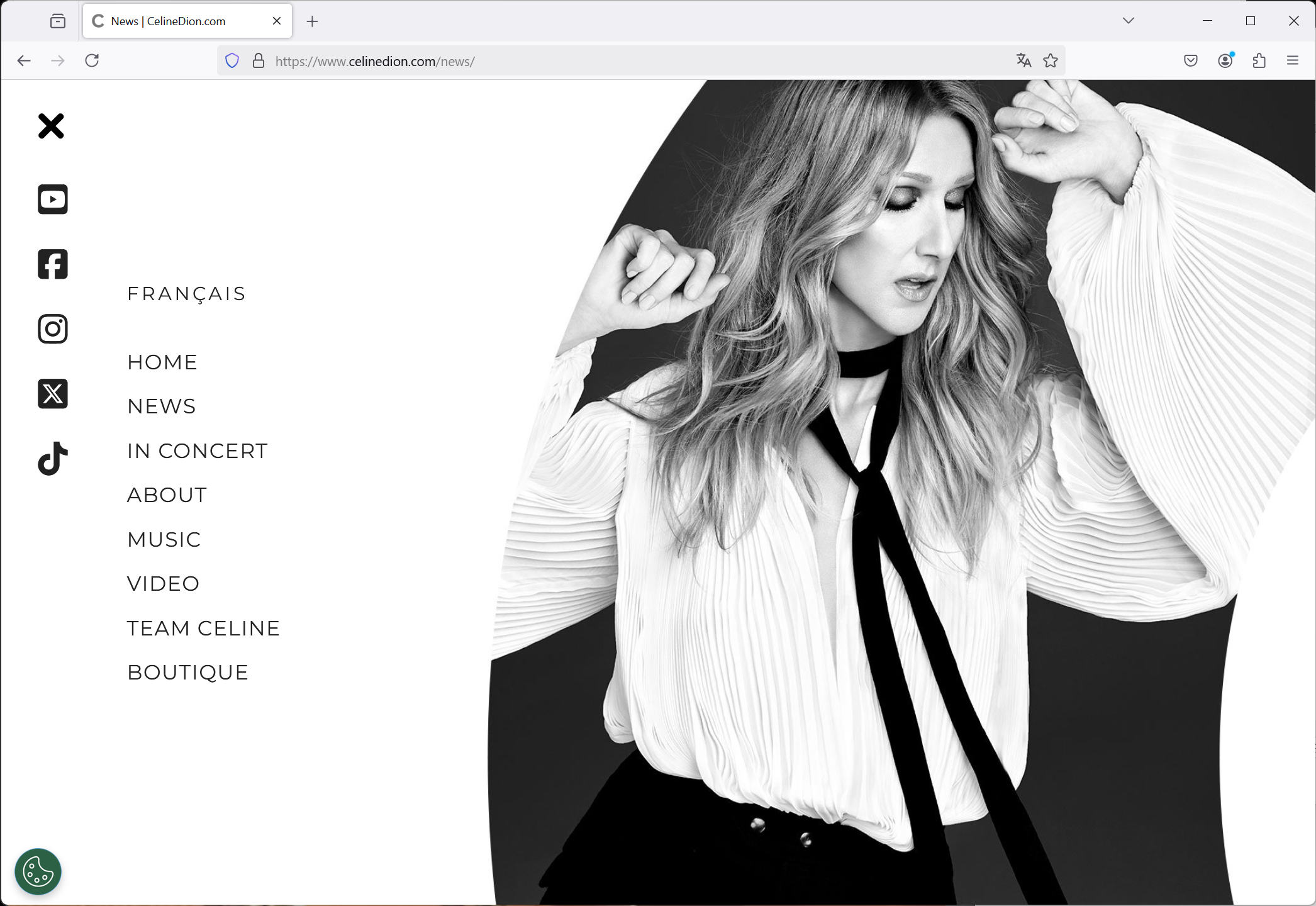
Parmis mes recherches, beaucoup de site ont une navigation simple. Elle se résume souvent aux news, tour, discographie et shop. Pour certains, il y a beaucoup plus d’éléments dans le menus, mais la navigation devient un peu plus brouillon et ces sites avaient tous un design dépassé (genre skyblog). En régle général, structurellement, ces sites sont relativement bons, on notera toutefois le site de David Guetta, qui a décidé de mettre en avant son flux instagram et les crédits dans sa page principale.


3. Design et Branding
Dans de nombreux cas, les designs sont trop génériques, sans véritable personnalisation. Les sites qui utilisent des plateformes « no-code » comme Squarespace ou Wix ont tendance à offrir des designs préfabriqués, ce qui limite la créativité et l’originalité et c’est le cas pour pas mal de musiciens. Le branding visuel est souvent centré sur l’artiste, avec des éléments visuels comme des logos, des photos et des couleurs spécifiques qui rappellent l’univers de l’artiste, mais cette démarche est parfois mal exécutée, donnant des résultats incohérents. Alors que certains sites parviennent à conserver une cohérence esthétique avec les pochettes d’albums et l’image de l’artiste, d’autres souffrent de designs vieillissants qui ne reflètent pas toujours l’identité et la dynamique des groupes.


4. Fonctionnalités et UX
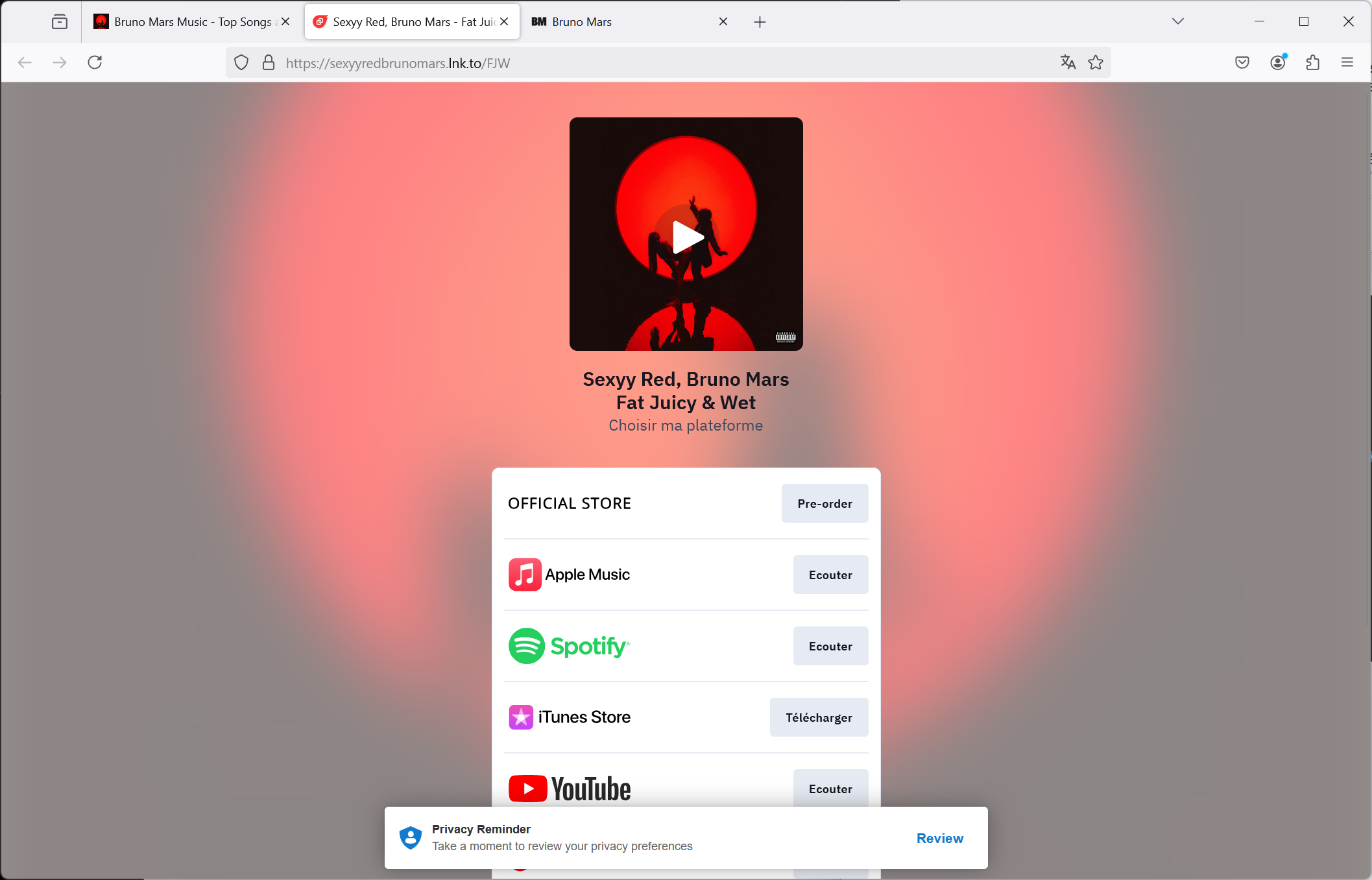
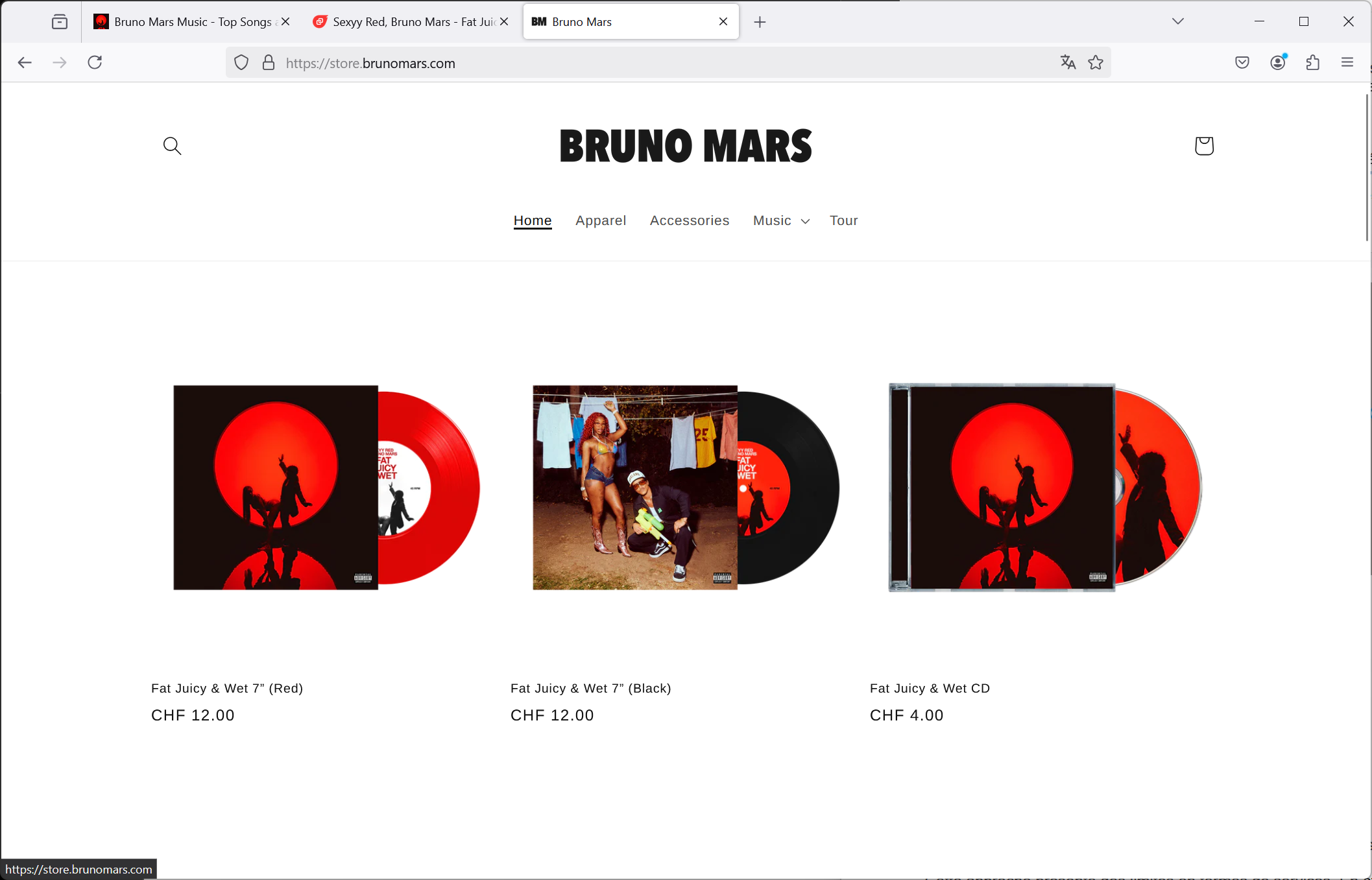
L’expérience utilisateur (UX) est souvent mise à l’épreuve par des fonctionnalités mal optimisées. Dans le cas des sites de musique, l’essentiel pour un groupe est de faire connaître, via leur musique, leur clip vidéos, leurs produits dérivés. Dans mon analyse, la séparation des différents services (comme la musique, les billets de concert, et le merchandising) sur des sites séparés ont nuis à la fluidité de l’expérience. Un site moderne pour un musicien ou un groupe devrait regrouper tous ces services sous une même plateforme, offrant une expérience cohérente et une navigation plus agréable. L’intégration des réseaux sociaux, des vidéos et des options pour écouter la musique directement sur le site seraient également des ajouts pertinents. L’usage de widgets de musique ou de lecteurs audio pourrait être une bonne solution pour rendre l’écoute de morceaux plus accessible. Actuellement, beaucoup se contentent de rediriger les services vers des e-commerces ou des plateformes de streaming pour diffuser leur musique.


5. Sites « no-code » et externalisation des services
De nombreux artistes se tournent vers des outils de création de sites web « no-code », car ils offrent une solution rapide et facile et peu coûteuse pour créer des sites.
Cette approche présente des limites en termes de services et de design. En effet, de nombreux sites d’artistes souffrent de l’éparpillement des services : les boutiques sont souvent sur des sous-domaines séparés, tout comme les services de billetterie ou les espaces pour les fans. Ceci est en partie dû au manque d’outil fournis pas les plateformes no-code ou simplement leurs tarifs. De plus, le design est souvent figé et entraine des « bugs » d’affichage faute de possibilité d’édition du code.

6. Design dépassé et manque de personnalisation
Beaucoup de sites d’artistes sont limités par des designs dépassés qui ne correspondent plus aux standards visuels actuels.
Les typographies vieillissantes, les images floues et les menus rigides sont des éléments communs sur ces sites. Certains sites sont cependant en train de se réinventer et de se moderniser, mais la majorité reste figée dans un design qui n’est plus à la hauteur des attentes actuelles en matière de design graphique et de fluidité de navigation. La personnalisation du design, les animations subtiles et l’intégration fluide des médias sont des éléments clés qui devraient être améliorés pour que ces sites correspondent mieux aux tendances web actuelles.

Conclusion : vers des sites plus intégrés et modernes
L’analyse de ces sites montre une tendance générale à des sites fragmentés, peu personnalisés et souvent datés dans leur conception. Le manque d’intégration entre les différents services (musique, billets, merchandising) nuit à une expérience fluide pour les fans. Les outils « no-code » peuvent être utiles pour une création rapide, mais ils limitent souvent l’originalité et la personnalisation nécessaires pour refléter l’identité d’un artiste. Certains sites, comme Céline Dion ou Beyoncé, ont tout deux un site plutôt bien, mais malheureusement, on est plus sur un site mettant en avant l’image des ces deux chanteuses et leur vies ou leur produits dérivés que réellement leur chansons.
Selon moi, l’avenir des sites de musiciens doit passer par des plateformes plus centralisées, personnalisées et modernes. L’intégration des services, l’amélioration du design et la fluidité de l’expérience utilisateur doivent être au cœur des développements futurs. L’ère numérique évolue rapidement, et il est crucial que les musiciens puissent suivre le rythme afin d’offrir à leurs fans une expérience digne de leur talent et de leur image.



Parlez-nous de votre projet
Quelle que soit la taille de votre projet, nous proposons des solutions personnalisées et adaptées spécifiquement à vos besoins.
Contactez-nousContinuez votre lecture

Vincent Parisod
1 juillet 2025L’été, meilleur moment pour repenser son site ? Pas forcément.
L’été semble souvent propice aux projets de refonte web. Mais est-ce vraiment le bon moment pour lancer un nouveau site ? Entre rythmes ralentis et outils IA prometteurs, petit tour d’horizon des idées reçues, et des bonnes pratiques à adopter.

Vincent Parisod
23 mai 2025Nouveau service : un accompagnement UX sur-mesure pour vos projets digitaux
Découvrez notre nouveau service d’accompagnement UX sur-mesure : une offre flexible pensée pour les institutions, fondations et grandes organisations qui souhaitent améliorer leurs plateformes digitales étape par étape, avec méthode et impact. Audits, conception, tests utilisateurs, conseil… selon vos besoins, à votre rythme.

Mathieu Zwygart
20 mai 2025Bureau à louer au centre de Lausanne
Dans notre openspace chez 8bitstudio, on a un petit bureau fermé d’environ 15m² qui se libère.


